Developing my plugins for Squarespace like Universal Filter, Lazy Summaries, Advanced Maps I found that you have no way to load the only JSON you need for proper plugins work. Squarespace allows you to retrieve collections and items JSON with url queries ?format=json but we are not given instructions how we may load the only JSON fields we need. So often you may be surprised with tens of MB responses - they takes tens of seconds to load.
And this become the problem for my (and others plugins which need a JSON to function) plugins - Universal Filter or Lazy Summaries or Advanced Maps take long time to load. So what the solutions may be?
Build own server which will request the Squarespace JSON due to users parameters (fields) and response with minimum JSON. Good idea, but even with caching it requires really powerful server to make it functions good enough for all users. I tested some, but not using this idea for now
What if I allow site Admin retrieve the JSON, select what he needs from the JSON and save reduced version somewhere on site as regular page? This variant is far more better, because we can make things hosted on Squarespace site and more configurable. This also gives more control on process and even additional functionality.
So second solution was used and became Sync Collections Plugin. Main features are:
Reducing Squarespace JSON responses and saving in the Universal Filter, Lazy Summaries, Advanced Maps capable format. This gives you huge speed up on initial loading these plugins.
It allows you to load multiple collections into one Lazy Summary block. So you could easy use with Filter and control multiple Shops/Galleries/etc collections on one page
May be used to make a transformations on usual Squarespace JSON structure and use for additional features and by other plugins
One Site License
An additional copy is required for each website.
Your copy of plugin will be paired to the built-in ".squarespace.com" domain you specify when you order.
Unlimited Sites (Dev) License
You will get a code working on any Squarespace site, unlimited number of sites. You will still see a form requesting site urs from you during purchase, but you may type there ANYTHING you want.
We do free basic setup and sure support you if more advanced configuration need.
Code will be delivered to you in 24 hours max after purchase.
So after purchase you will got a code to paste to Footer injections on your site. Next, you’ll need adjust the config and organize the collections you need inside Folders - here Sync Buttons will be added. Let’s look at real case and https://www.wanderlustrealty.com/real-estate-nosara site.
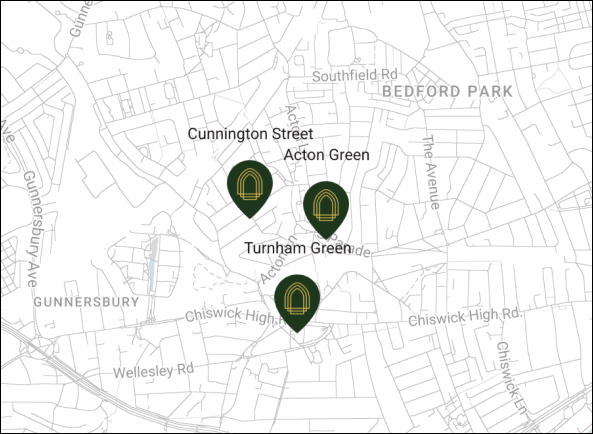
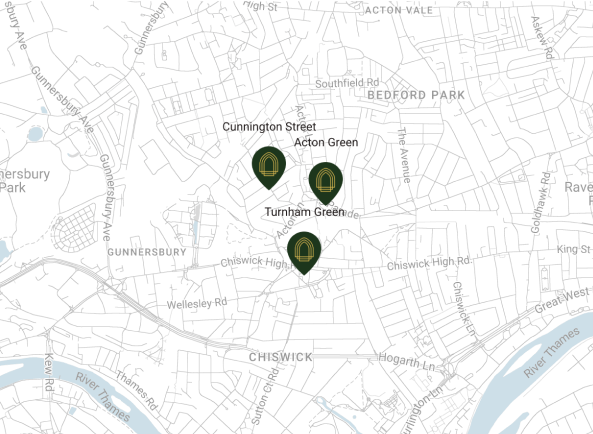
Wanderlust Realty - Blog Map
So here we have Universal Filter and Advanced Maps plugins work in pair.
First time we will just select Blog collection in Map settings and see what we got.
Wanderlust Realty - Blog as Map source
Wanderlust Realty - Regular JSON load
As you see, it takes long time to load JSON, because articles have many images and texts inside - this produced ~11MB raw output and ~800KB gzipped. Also, Squarespace pushes to JSON many sections we really do not need: "website", "websiteSettings", "collection", "shoppingCart", "shareButtons" and others. So I’ve got around 10 seconds to load response, it took about 4.45s to connect to Squarespace server and start receiving the response and 5.67s to download that response. If slow connection, this may take even more time (also slow computer/old browsers may take some time to parse such huge JSON). So user can’t see markers on Map until the collection is loading.
Now, we will add Sync Script on site and configure it runs for Blog collections only, and define what folders url we want to sync. We use such config for that:
<script> /**Sync Code**/ var itemsHook = function(item, itemData) { //transform and return internal collection items (article, product,image etc) here if (itemData.body) {//here the client paste additional Bedrooms and Price info to Code block into article page as .price-container and .bedrooms-container divs try { var body = document.createElement('div'); body.innerHTML = itemData.body; var bedrooms = body.querySelector('.bedrooms-container'); var price = body.querySelector('.price-container'); item.body = '';// so from the whole article content we really want to save only //<div><div class="price-container">$50.000</div><div class="bedrooms-container">2</div></div> //as those were used to define Price and Bedrooms for Filter if (bedrooms) { bedrooms.innerText = bedrooms.innerText.trim(); item.body += bedrooms.outerHTML; } if (price) { price.innerText = price.innerText.trim(); item.body += price.outerHTML; } item.body = item.body.replace(/(\r\n|\n|\r)/gm, "").replace(/ user-hidden/g, ''); } catch (e) { console.log(e); } } return item; }; window.collectionsSyncConfig = { blog: {// here we say we want check Blogs are syncable enabled: true,// enabling sync onlyDefined: true,// if false, any Folder with Blog inside will have a Sync Button autoSyncFolders:['vacation-rentals','real-estate'],//this defined Folders urls will be synced then Page navigation loaded "vacation-rentals": {// as urls are built simply from Folder name, we say check Vacation Rentals Folder saveBody: false,//save items body content by default if true saveExcerpt: true,// save items excerpt by default if true useLZS: false,// use compression to compress the JSON even more to shorter but unreadable string hooks: {//some hooks to make JSON transformations run there itemHook: itemsHook// transform each item JSON with that function in the way you need } }, "real-estate": {// as urls are built simply from Folder name, we say check Real Estate Folder saveBody: false, saveExcerpt: true, useLZS: false, hooks: { itemHook: itemsHook } } } }; </script>
Here we used custom hook function do get from the whole articles content only the HTML we need for Filter’s Price and Bedrooms dropdowns. Now, after clicking Sync Blog Index button we will see the result:
Wanderlust Realty - Custom Index Collection created, url copied to clipboard
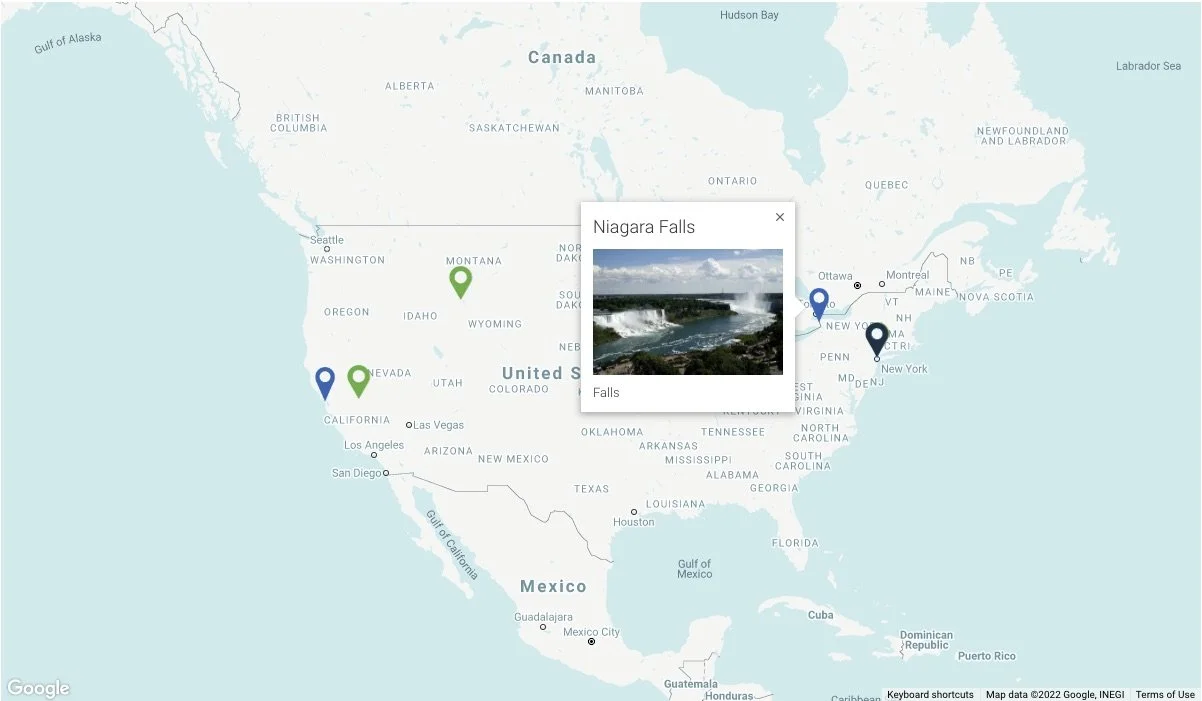
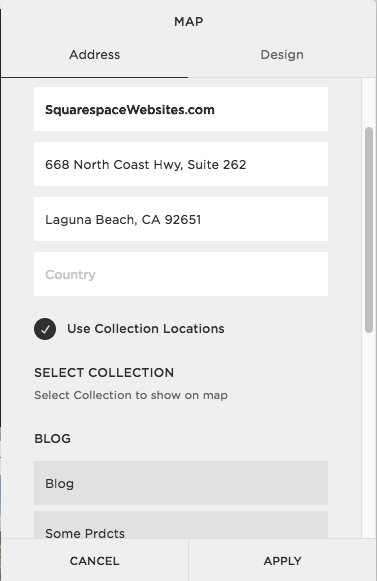
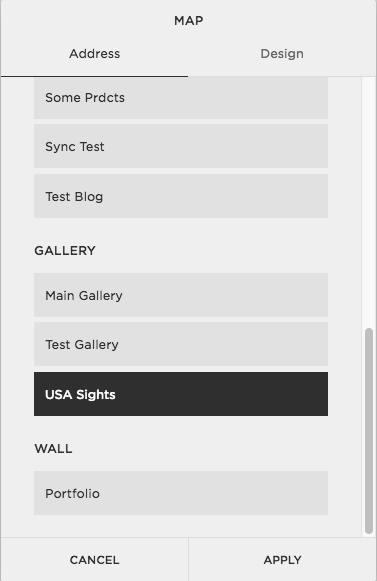
So now we go and paste this newly created page url from clipboard to Advanced Map settings:
Wanderlust Realty - Using Synced Index Collection in Map Settings
And we will see really reduced JSON response:
Wanderlust Realty - Using Sync Index JSON
Well, now it takes 0.4s to load and response is 100KB/15KB gzipped. Looks pretty ok to use now.
Also, you could easy use Sync Collections to load Multiple collections to one Lazy Summary block easy. And this may be used to handle may Products/Shops collections, or Galleries. For example, we use this plugin on https://www.closetcaptain.com/ and this allows to have 553 images there and load/filter them fast.
Closet Captain - Sync Galleries to use in one Summary Block.