While you're waiting for Squarespace raise Summaries limit, you may give a chance our Lazy Summaries plugin. Our Lazy Summaries plugin raises the limit on summary blocks from 30 to unlimited items. You will also get some additional features like showing alternative image on hover for Products, set different slides width for mobile etc.
So after purchasing you will get an instruction what you need to insert in Footer Injection or in Markup Block on page with targeted Summary.
Our PRO extension users may click Message Panel in extension window and find how to enable and use Lazy Summaries without any additional purchase.
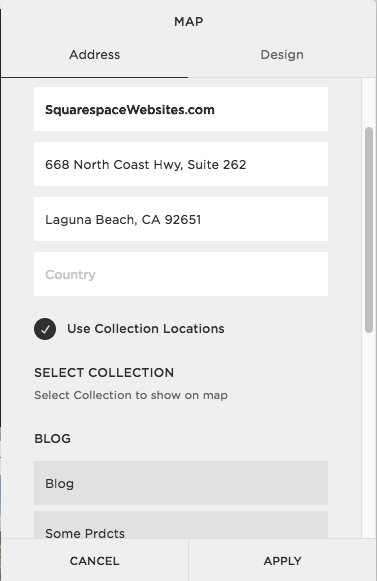
After purchased Lazy Summaries plugin you should receive file named as Lazy Summaries - Footer Injections.txt. You need to paste its content to Footer injections, located at your-website.squarespace.com/config/settings/advanced/code-injection Footer region (or Settings -> Advanced -> Code Injection). Code in Advanced Collection settings or Code block/Markdown block will also work. After that you open any Summary block or creating new and seeing new options there - enable what you need in Summary Settings Dialog:
Lazy Summary Settings
Lazy Summary Additional Settings
Lazy Summary Sizes & Spacings
So settings titles talk themselves:
Enable Lazy Summaries - Activates lazy summaries;
Enable Session Storage cache - This will enable caching to sessionStorage and next time it will take items instantly from this cache. Session cache clearing on closing window or rerun browser only, so better use this for infrequently changing collections.
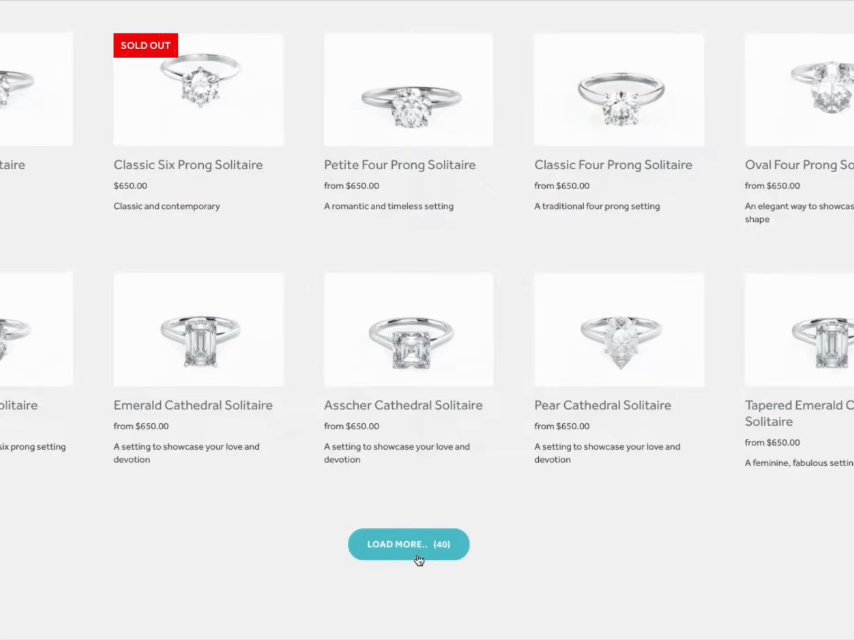
Load all or use Load more - if checked, it will request for all collection items (so it takes time for big collections) and append all items at once to Summary. If using Load more - it will add a button, clicking this button it will prepends items you've set in Number of items field.
Load more button text - if using Load more, here you may set the button text.
Enable Alternative image on hover - if enabled, it will look for galleries second image and prepend it to show on mouse over. Useful for products summaries when first image shows one color and hovering you're showing another one. Or if you have several renders (views) of your product, you may use this to change on hover.
Use separate settings for mobiles - if checked, shows additional range sliders where you may set columns width and gutter to use on screens less than 640px width. This way you may force to show 2 or 3 columns on devices (not 1 column as default does).
If using Load more button, notice it shows items count by default. We're using css pseudo element :after for this. And you may easy change the way it shows or even hide it. Here is the css snippet you may play with:
.sqs-block-summary-v2 .loadMoreButton:after { content: "("attr(data-items-left)")";/*attr data-items-left refreshing each time you click*/ }
Quick video to show plugin work:
Advanced Using
Lazy Summaries plugin has a useful hooks system you may use in your own coding:
<script> window.customLazySummaries = { general: { //runs for all summary blocks startFunction: function(sum_block, jsonData) { //runs just when summary started, you do not need return smth }, startRenderFunction: function(sum_block, jsonData) { //runs just when summary started/sorted and before request new items }, startItemsFunction: function(item, jsonData) { //runs for each existed(start) summary item }, transformExternalDataFunction: function(data, jsonData) { //collections json received and you may transform idata there //need return transformed data json, jsonData is summary config object }, jsonTransformFunction: function(items, jsonData) { //collections json received and you may transform items json there //need return transformed items json, jsonData is summary config object }, renderItemDataFunction: function(item, jsonData) { //you may do transformation on rendered summary-item node and return it, // it also runs for existing summary items }, afterRenderItemFunction: function(item, jsonData) { //you may do transformation on rendered summary-item node and return it, // it also runs for existing summary items }, allItemsRenderedFunction: function(new_items, jsonData) { //access all new loaded items there, you may transform and return them }, portionItemsAddedFunction: function(sum_block, jsonData) { //runs after portion of items appended to summary block }, allItemsAddedFunction: function(sum_block, jsonData) { //runs after all of loaded items appended to summary block }, refreshFunction: function(sum_block, jsonData) { //runs after refresh summary block (appending items, sorting..) } }, separate: [ //run for separate summaries, based on id attribute { id: 'block-yui_3_17_2_1_1579508745168_4942', startFunction: function(sum_block, jsonData) { console.log(sum_block); }, //set summary ids there afterRenderItemFunction: function(item, jsonData) { console.log(item); } } ], related: [{//used to build Related Summaries container: '.collection-type-blog', //remoteSummary: '/remote-summary', placeTo: '.Main-content', summarySettings: { design: "autogrid", imageAspectRatio: 1, hideLoadMore: true, textSize: "small", metadataPosition: "above-title", primaryMetadata: "cats", secondaryMetadata: "none" }, filter: { tag: true, category: false, featured: false } }] }; </script>
Frequently Asked Questions
-
After you purchase a license you’ll receive an email that contains a .txt file that contains the code.
Copy the code and paste it in the Footer Injections. -
It’s a simple copy and paste, simply paste the lazy summary code in the Footer Injection, save it and refresh your page. Then you’ll find additional tabs in your Summary Block Settings window.
Go to the Lazy Settings tab, enable the Lazy Summary option and your summary block will display up to 250. -
The Lazy Summary plugin license is not a subscription so you only have to pay once per website.
-
You will need Business Plan because you need to paste the code on the Footer Injection which is only available on Business Plan or higher.
What If I’m on Personal Plan?
You can use this hack, add a Markdown block on your footer and paste the code in the Markdown block. This works as a workaround for now or until Squarespace bans it. -
No, Lazy Summary does not work on summary blocks using the masonry layout.
-
Yes, you can use the Lazy Summary multiple times on a page and multiple times on different pages on your website.
-
No, the Lazy Summary plugin only works on summary blocks so it can’t help you with page sections.
-
No, you can’t use Lazy Summary plugin on blog pages to raise the display limit or a Load More button because this plugin only works on Summary blocks.
-
No, the Lazy Summary plugin only works on summary blocks so it can’t help you with portfolio pages at all.
WARNINGS
Using Lazy Summary on Squarespace 7.0
If you’re using gallery page on Squarespace 7.0 for your video gallery and you want to display your videos on a summary block, DO NOT use the Auto option in the Aspect Ratio under Design settings. All other Aspect Ration option will work except for Auto.