What You Need to Know About the Universal Filter Plugin
Coding Knowledge/Understanding
To install Universal Filter, you need need a little or some knowledge of JavaScript (JS) and Cascading Style Sheets (CSS) depending on how complex you want to use or style the filter on your website.
Basic Support
We offer Basic Support for FREE, which means a help to install and activate Filter with the Basic Configuration on your Squarespace website.
Basic Configuration
Basic Configuration of the Universal Filter only includes:
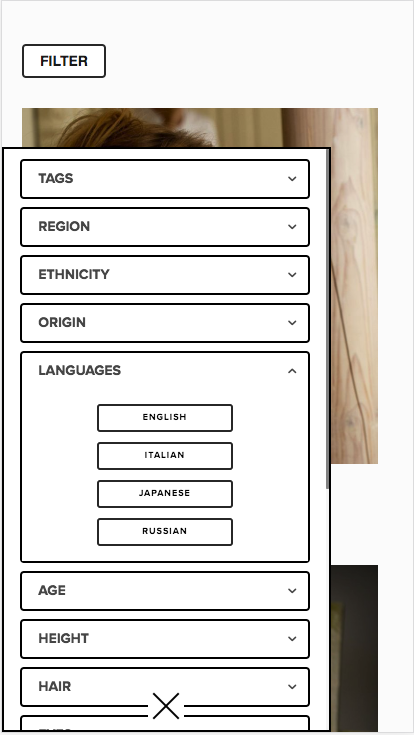
Category, Tags, Dropdowns.
Price/Title Sorters (for free support, we can only install Price Sorter for you, if your source collection is Products or Summary Block of Products)
Search Field (to search any text inside items on your page).
Paid Support
If you’re not a coder, we offer Paid Support. Just send us a message and tell us how you want to use the Universal Filter on your Squarespace website.
Applicable Collections and Block Types
Universal Filter works with any Squarespace List Collections: Blog, Products, Gallery, Events, Album or Custom Post Types.
It also works with Blocks that can show List Collections like: Summary Block, Gallery Block.
Some templates with an Index structure for Galleries can also be used with Filter.
And if you’re using Squarespace 7.1, you can use Universal Filter on Gallery Sections, Portfolio pages (except on Hover layouts) and User Items Lists: (just with some limitations/requirements, as there are no categories or tags in these collections).
Filter Result Limit
Universal Filter does NOT handle additional items loading, which means the maximum number of items you can load depends on the Block type your using (usually 20 or 30 items).
Exception: is if you use Blog List pages - the filter will try to filter/load all posts once you apply Universal Filter on a Blog List page.
The Solution:
So if you want to load more than 30 items, you’ll have to use Universal Filter on Summary Blocks and add the Lazy Summaries plugin (this plugin raises Summary Block Limit from 30 to unlimited).
If you wanna know more about collection and page limits, you can read about it here: Squarespace limits.
Cache Time:
Universal Filter has a cache time of 10 minutes so you may experience a delay of few minutes when adding new tags and categories. But you may easily test your new tags and categories by opening your page in incognito mode or by simply clearing your cache.
Installation Guide and Setup Instructions
After purchasing the Universal Filter plugin, you’ll receive an email with the instructions on how to add the Filter on your site.
First, you’ll have to add the basic code to the Code Injection (or Markdown or Code Block if you’re on the Personal plan). And then change the settings of the plugin depending on your needs. You’ll find the codes you need to copy/paste in the Installation Guide.
Universal Filter Examples
Hey! Wanna see real and working example of Squarespace sites using the Universal Filter? Check these out (notice some of the examples are customized with JS/CSS or may even use not just Universal Filter plugin):
More Examples of Universal Filter
Here’s a review video from Phil Pallen talking about great ways to use the Universal Filter plugin on your website.
Frequently Asked Questions
I. INSTALLATION RELATED QUESTIONS
-
Yes, you need to purchase Business Account to enable the Code Injection feature where you'll paste the code for Universal Filter.
However, alternatively, you can use the Markdown block if you’re on Personal Plan to add the code to your website but this is only a hack and may be removed by a Squarespace update (still working though).
-
No, the Universal Filter license does not expire.
-
Yes, you can use Universal Filter on trial account. You can also use it on Basic Account through the Markdown Block (though this method is only a workaround since normally you add the code in the Code Injection).
-
Basic support is FREE, but this only include Basic Configuration (i. e. Categories, Tags, Dropdowns, Search Fields and Price/Title Sorting).
If you need help beyond the Basic Configuration, we also offer a Paid Support which costs: $45/hour for plugin installation help and $65/hour for more advanced coding and CSS styling requests.
-
It’ll $65/hour for a more advanced customizing and styling of the Universal Filter on your Squarespace website.
A basic configuration and styling of the Universal Filter however, is just $45/hour.
-
First you have to purchase the plugin.
After purchasing the plugin, you’ll receive an email with a .txt file.
Open the .txt file and follow the instructions to access the Installation Guide.
Follow the instructions you see on the top of the page for the basic setup.
Then change the settings according to your needs, you’ll find the codes in the sections below.
-
We have simplified how to install the Universal Filter plugin for non coders by adding the Get Filter Config button.
But first, you’ll have to add the script to install the Get Filter Config button.
Simply open the Universal Filter Installation Guide (URL and password is in the .txt file in the purchase email) then follow the instructions on the first section of the page named Simple Way.
-
Just send us an email and we'll give you a refund.
-
You don't need to download a zip file for the plugin code.
After purchasing the Universal Filter plugin, open the purchase email and you'll find a .txt file.
Next, open the file and copy the open the link in the text file (the link will take you to the Installation Manual webpage).
Finally, login using the password provided in the text file and follow the basic installation setup you'll find on the top most section of the Installation Manual.
-
You’ll find your URL and password to the Universal Filter Instruction Guide in the purchase email after you’ve successfully purchased the plugin.
The first section has the simple steps on how to install the Universal Filter plugin. And you’ll find the codes for the specific Block or Collection list type you’re using in the sections below.
-
If the language translating plugin can translate dynamically loaded content with Ajax, please reach out to us via Slack or via Contact Form so we can discuss the implementation. Otherwise, the filter won’t work with the plugin.
II. FEATURE RELATED QUESTIONS
-
Yes, you can use Universal Filter on multiple websites.
-
Yes, you can install or add multiple filters on your website if you have multiple collections.
-
Yes, you can use Universal Filter on multiple pages on your website.
-
Yes, you can use the Universal Filter on Portfolio pages and collections in Squarespace 7.1 .
-
Yes, you can use Table Block with Universal Filter and make searchable Tables. See example: https://www.vhiwomensminimarathon.ie/causes-and-charities
-
Yes, you need the Lazy Summaries plugin to extend results of Summary Block.
-
You only need to pay one-time to get a Universal Filter license.
-
Yes, Universal Filter works on Gallery Block.
For further info, please refer to the “Gallery Block” section under the Filter Config Main Options of the Installation Guide. Or simply search “Gallery Block” in the page.
-
Yes, we can implement a filterable Video Gallery with a Gallery Block.
-
Here’s a list of the different block and page types you use Universal Filter on:
Summary Bock
Gallery Block (7.0 and 7.1)
Events Collection
Products (7.0 and 7.1)
Blog (7.0 and 7.1)
Gallery Page 7.0
Gallery Section 7.1
Portfolio 7.1
User Items List
Index with Galleries 7.0
Index with Pages 7.0
-
You can use the Gallery Block to create a Video Gallery with Filter.
III. FILTER and SORTING RELATED QUESTIONS
-
Yes, you can use Universal Filter to display videos on the same page using the Gallery block.
-
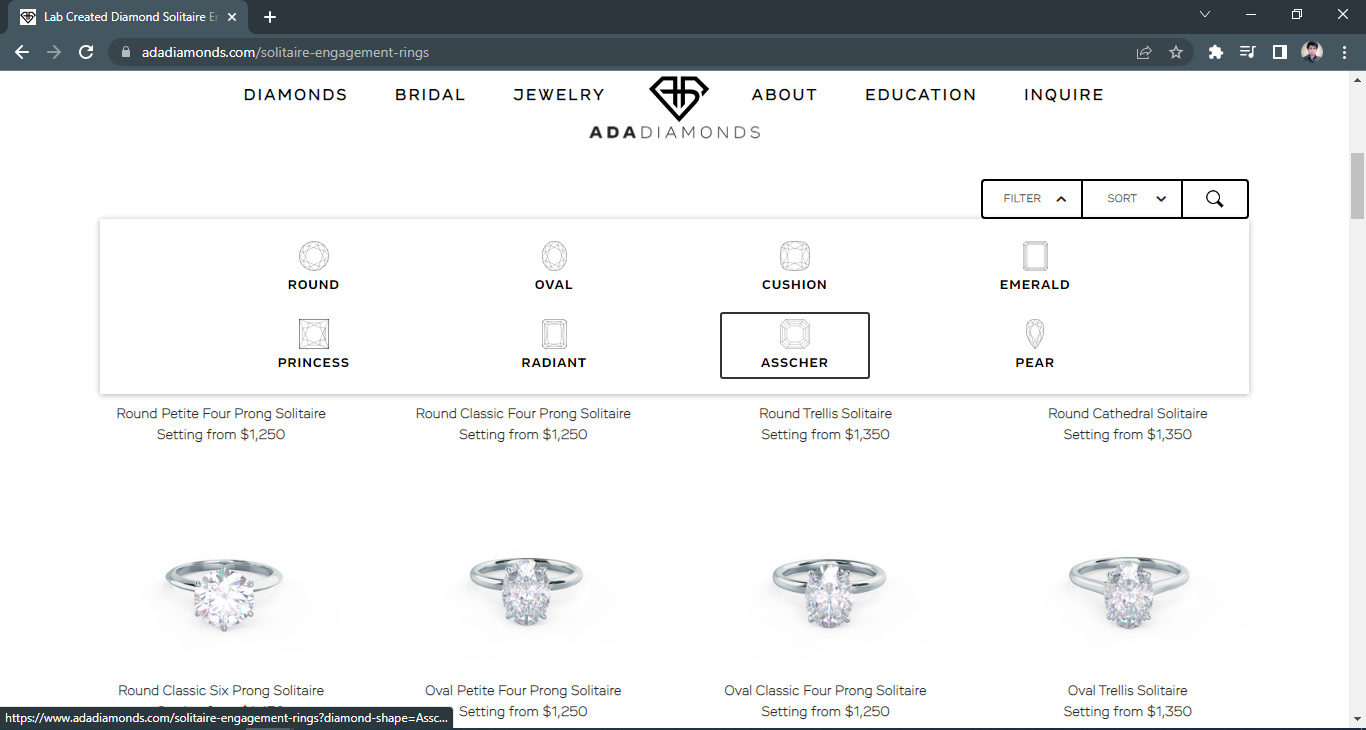
Yes, the Universal Filter can help you filter your products/items by brand using Categories and Tags. This plugin can also let your users search your products/items by brand.
-
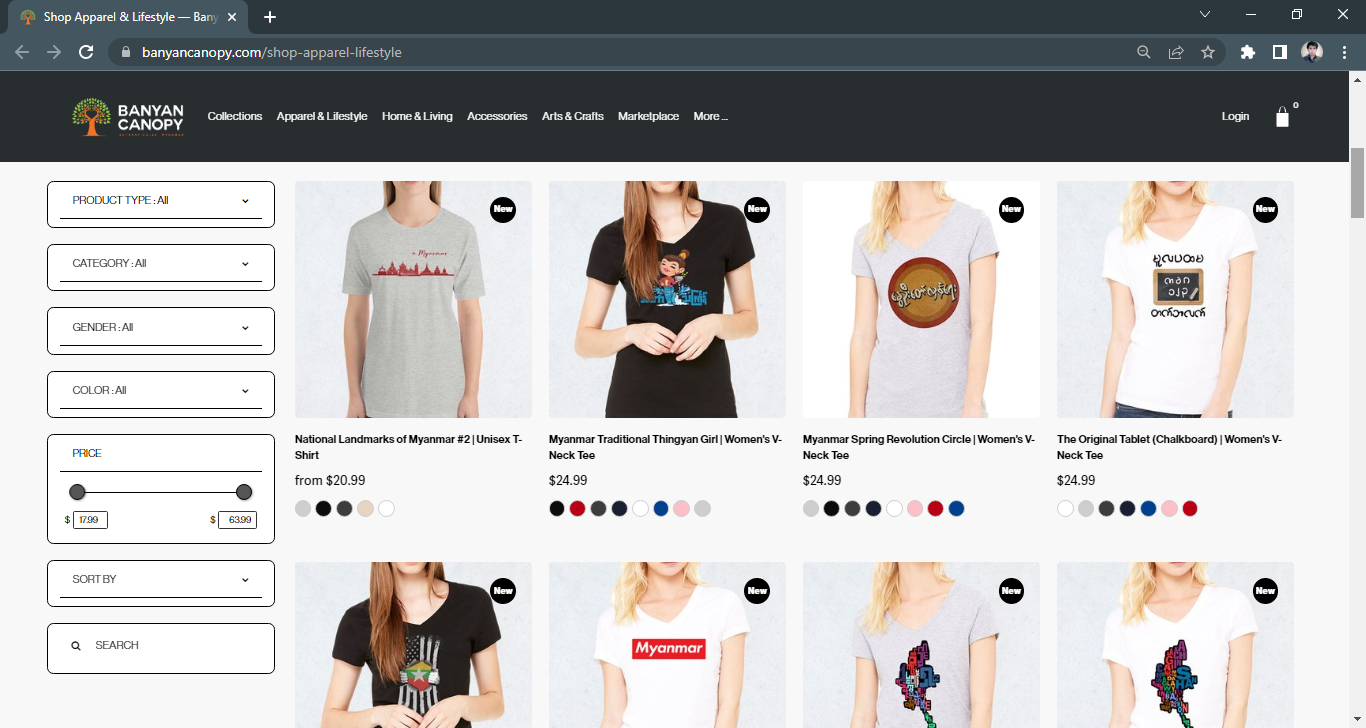
Yes, you can use the Universal Filter to filter by color. See example: https://www.banyancanopy.com/shop-apparel-lifestyle
-
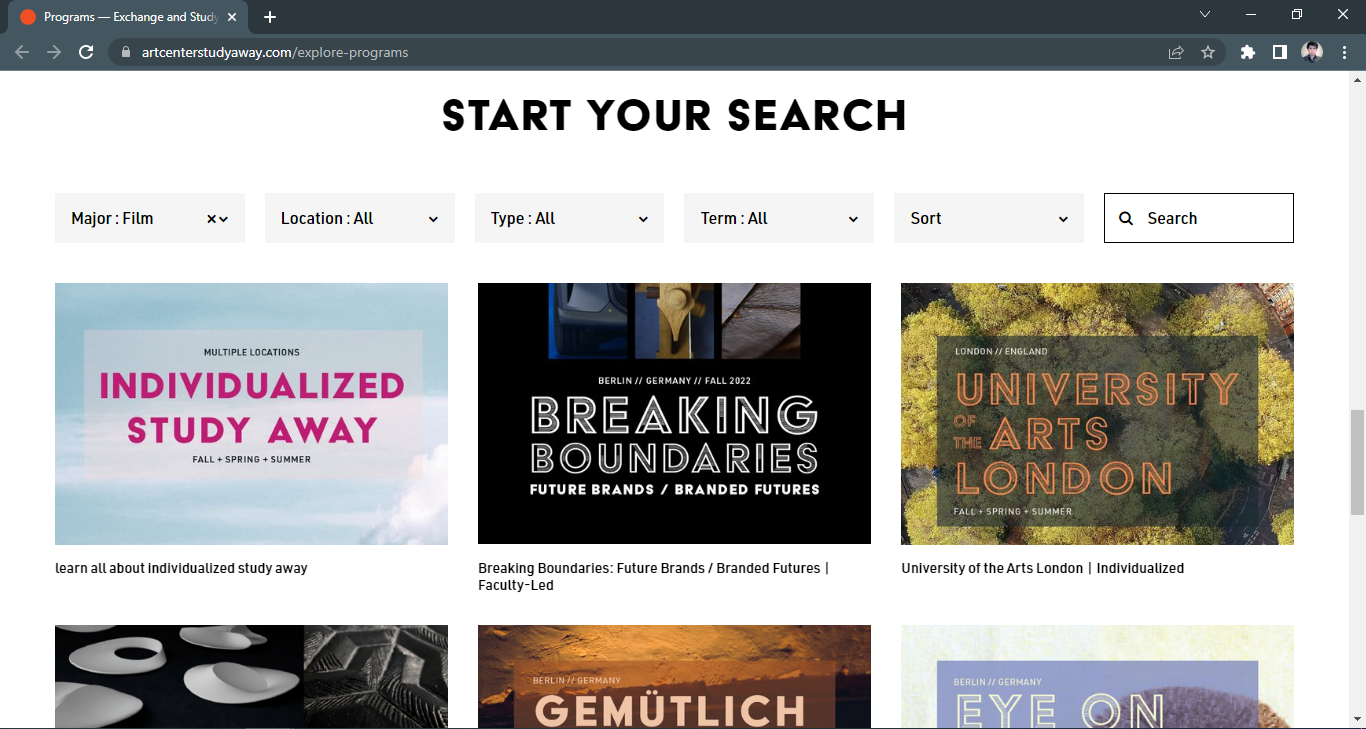
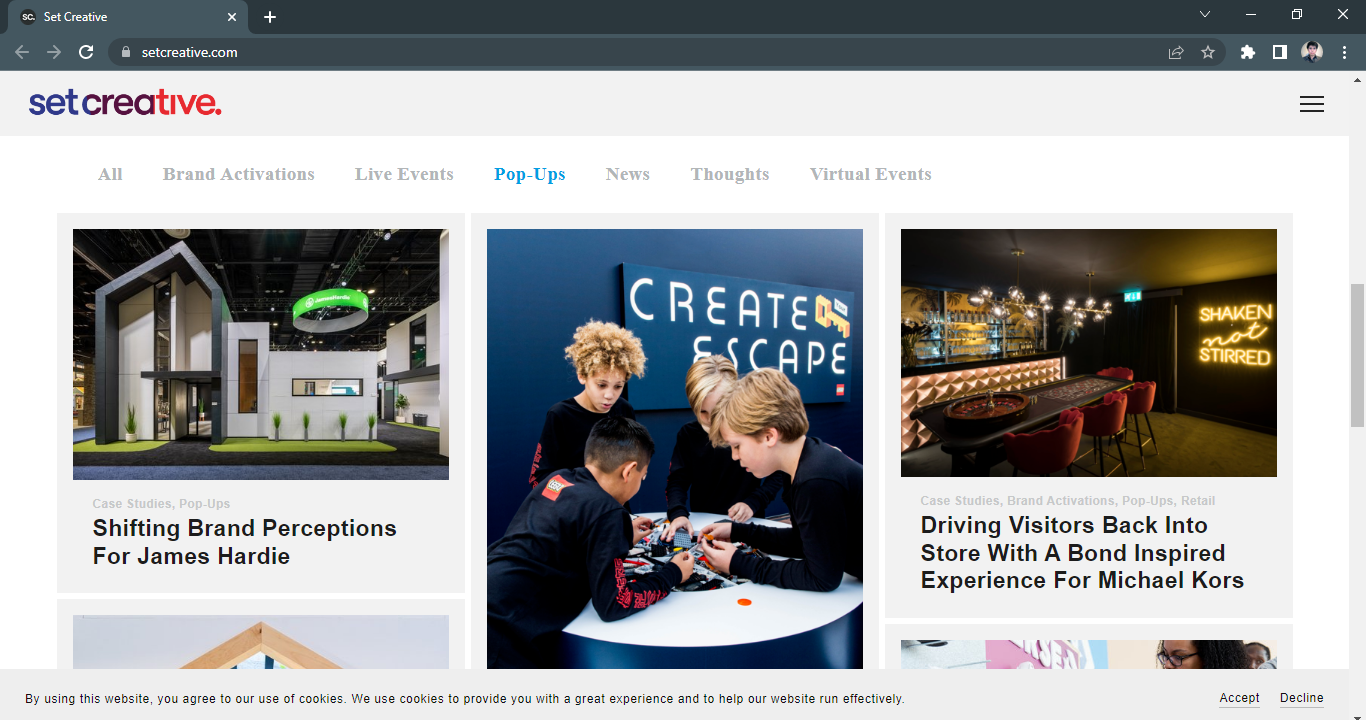
Yes, you can filter multiple categories with Universal Filter. See example: https://setcreative.com/
You can also create Dropdowns to further narrow filter categories.
-
Yes, you can use Universal Filter to filter Video Galleries.
-
Yes, by using tags and categories. However, if you using Summary Block and would like to pull results from different pages or multiple collections, then you'll need the Sync Collections JSON plugin.
-
Yes, you can apply Filter on multiple Galleries or search and pull data from multiple Galleries on your Squarespace website.
-
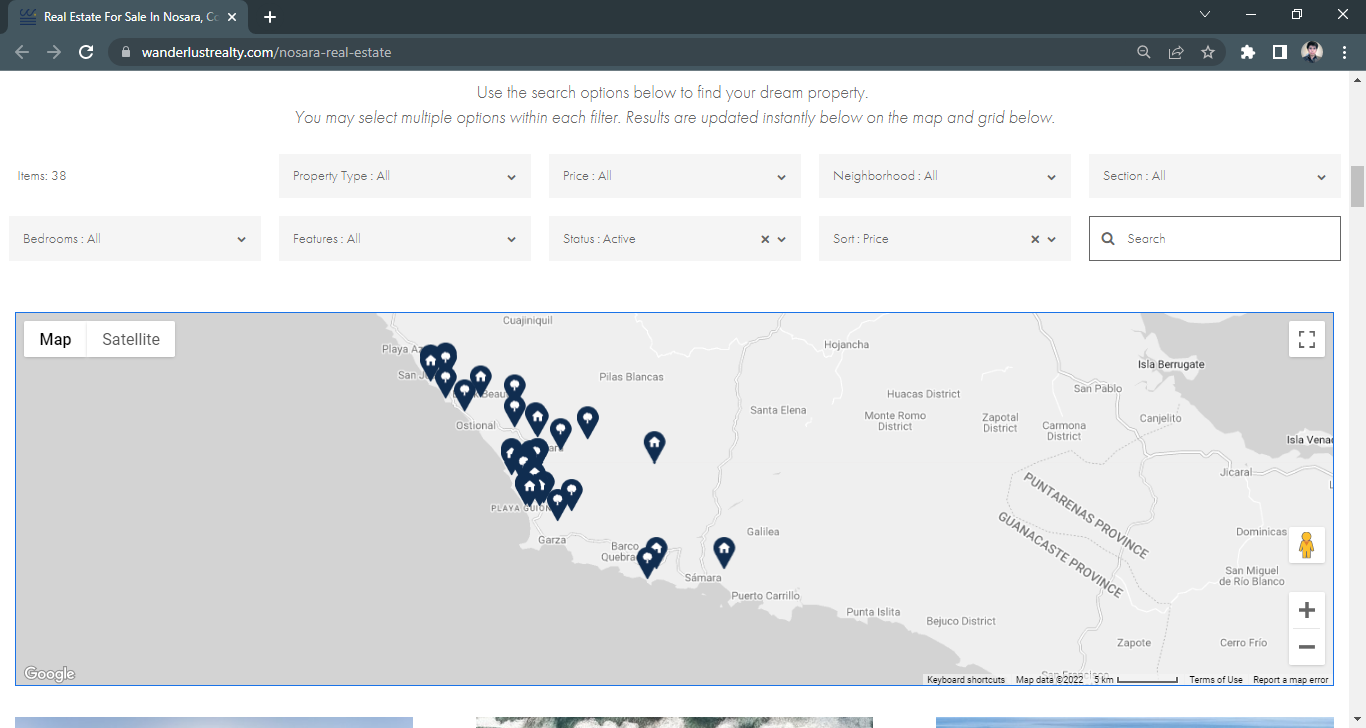
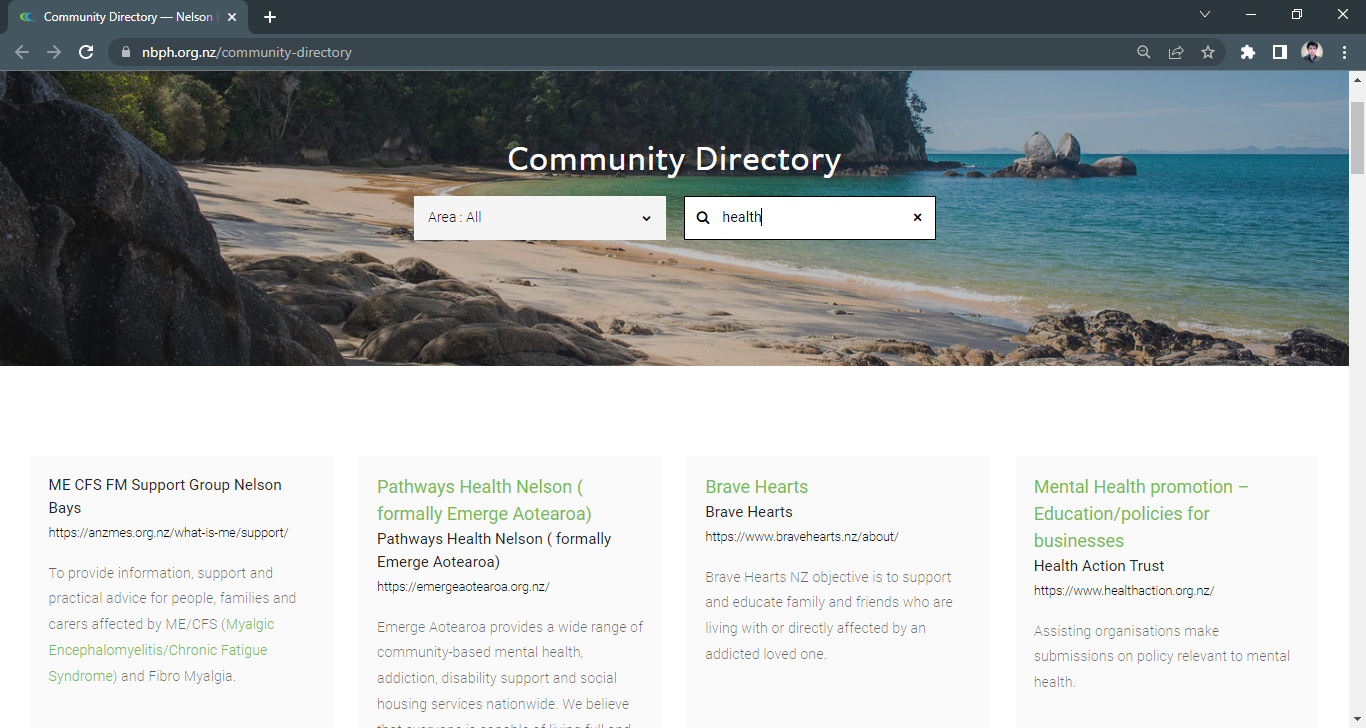
Yes, you can search by area with Universal Filter and Advanced Map Block plugins. See example: https://www.wanderlustrealty.com/nosara-real-estate
-
Yes, Universal Filter can display more than 20 posts if you’re using the Blog List page in Squarespace 7.1. This is the only exception, otherwise you can’t.
Alternatively, you can use the Lazy Summary plugin to raise the limit of the Summary Block from 30 to unlimited. Please note however, that displaying more items in the outset will cause your page to slow down upon loading.
-
Yes, Universal Filter works with a combination of Categories and Tags. You can use the Universal Filter to implement multiple filters, nested filters or dropdowns to narrow down your customers selection or create a hierarchy or Categories and Tags.
-
No limits, but obviously operating thousands of items or tags is not a good idea because things run in the browser and the more filters or tags you add the slower your page becomes.
-
Because Universal Filter does not affect the number of items a block type can return, you are limited to the collection limit of the block you’re using. You can find out about the page limit of the block or collection you’re using here: https://support.squarespace.com/hc/en-us/articles/206543087
However, if you’re using Summary Block, you can raise the man number of items your filter can display by adding the Lazy Summary plugin on your Squarespace website. Learn more about the Lazy Summary plugin here: https://www.squarewebsites.org/products/lazy-summaries