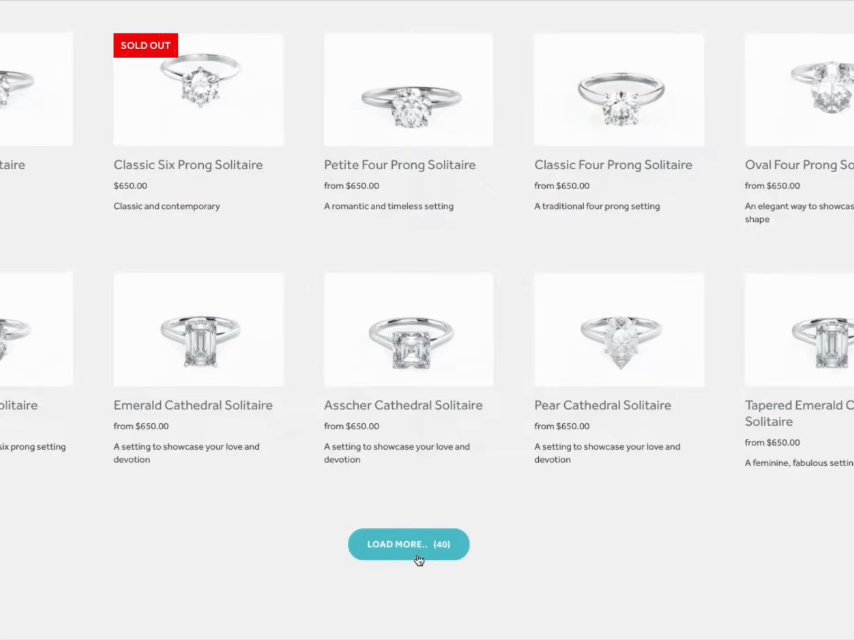
Image 1 of 3
Image 1 of 3

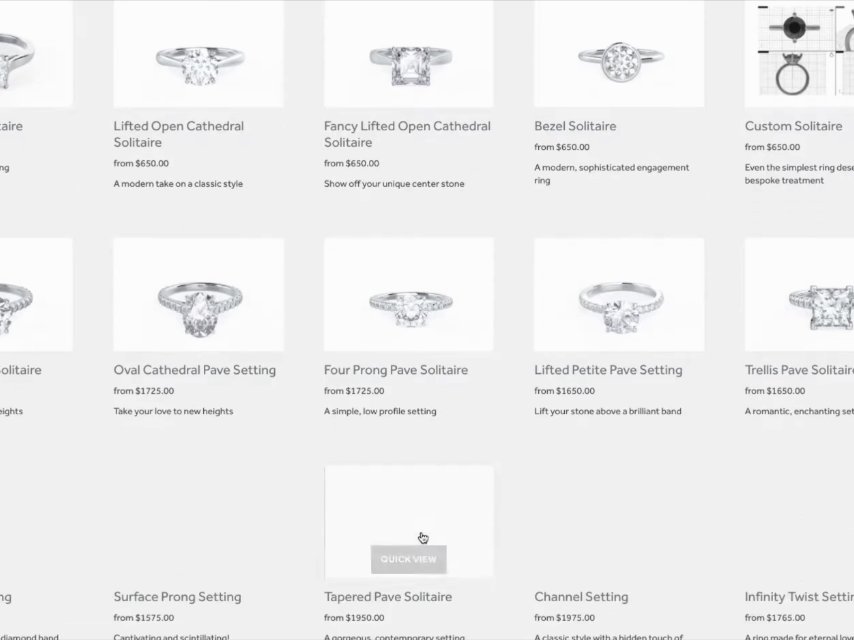
 Image 2 of 3
Image 2 of 3

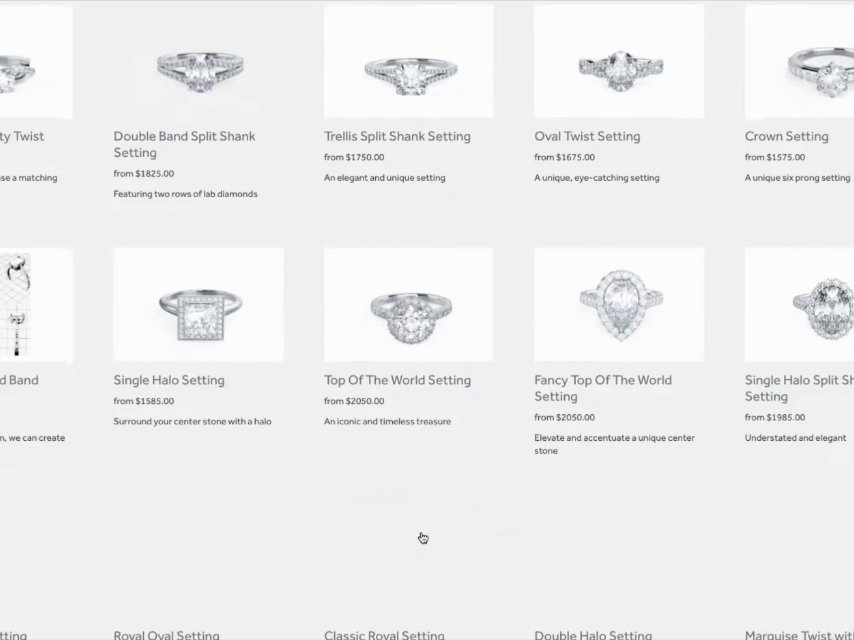
 Image 3 of 3
Image 3 of 3




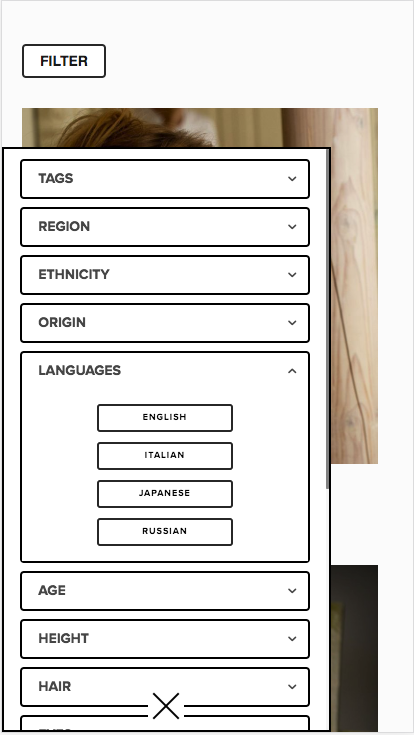
Squarespace Custom Cart Slide Out (Multiple License)
Add Cart Slide Out to your Squarespace site easily. Configure Slide Out in the way you need with multiple settings.
Add Cart Slide Out to your Squarespace site easily. Configure Slide Out in the way you need with multiple settings.
Plugin is for unlimited sites
This plugin makes adding Cart Drawer to your Squarespace site easy. It supports latest Squarespace 7.0 templates and Squarespace 7.1. After being enabled, Drawer may be showed on cart icon click or after user added some product to cart. Plugin is highly customazible, here the settings you may adjust:
<script>
window.customCartDrawer = {
showOnHover: false,// show Drawer panel on cart icon or link hover
position: 'right', //right, left
width: '360px', //css valid drawer width
height: '100%', //css valid drawer height
margin: '0', // css valid margin for drawer container
effect: 'slide', //slide, fade
effectDuration: '0.4s', //appearing effect duration in ms or s
effectEasing: 'cubic-bezier(.55,0,.1,1)', //valid css easing, like: ease, linear, cubic-bezier
backgroundColor: '#fff', //drawer background color
color: '#000', //drawer main text color
basicFontSize: '13px', //drawer base font size
basicFontFamily: '',//set the drawer font
useCustomScrollbar: true, //use custom scrollbar, works in webkit browsers only
scrollbarTrackColor: '#ccc', //webkit browsers scrolltrack color
scrollbarThumbColor: '#000', //webkit browsers scrollthumb color
scrollbarWidth: '4px', //webkit browsers scrollbar width
overlayColor: 'rgba(0, 0, 0, 0.6)', //overlay color to fade main site content
closeIconSize: '22px', //drawer close icon size
closeIconColor: '#000', //drawer close icon color
closeIconBackgroundColor: '#fff', //drawer close icon background
closeIconPosition: 'left', //left, right
closeIconTop: '0px', //css top position of icon, 0 is default
closeIconView: 'outside', // available inside, outside. outside is default
headerText: '', //set the text of Cart Header
headerColor: '#000', //header text color
headerFontSize: '30px', //header text font-size
headerFontFamily: '',//set the Cart Header font-family
headerTextAlign: 'right', //header text-align: left, center, right
headerMargin: '0', // valid css margin
headerTextTransform: 'none', //set valid css text-transform: uppercase,capitalize,lowercase
itemText: '',// set own Item text
quantityText: '',// set own Quantity text
productFontSize: '',// set product title font size
productFontFamily: '',// set product title font-family
productColor: 'inherit',//set product title color
variantFontSize: '',//set product variant font size
variantFontFamily: '',//set product variant font-family
variantColor: 'inherit',// set variant options colors
pricesPreText: 'Price:',//add some text to prices
pricesFontFamily: '',//price font-family
pricesFontSize: '',//price font size
pricesColor: 'inherit',//price color
subTotalAlign: 'right', //subtotal text-align
subTotalFontSize: '16px', //subtotal font-size
subTotalFontFamily: '',//add subtotal font-family
subTotalText: '',// set the subtotal text
subTotalColor: '',// set the subtotal text color
checkoutButtonText: '', // set the text of checkout Button
checkoutButtonFontSize: '13px', //checkout button font-size
checkoutButtonFontFamily: '',//add checkout button font-family
checkoutButtonColor: '#fff', //checkout button color
checkoutButtonBackgroundColor: '#000', //checkout button background color
checkoutButtonAlign: 'right', //checkout button align
showIfCartUpdated: true, //show drawer if product was added/removed from cart
restrictShowOnUpdateUrls: '/url-1, /url-2', // urls where you do not want Cart Drawer appear after each cart update
closeOnOverlayClick: true, //close drawer if site or overlay clicked
onUpdateFunction: null //function called on each cart update and on initial build, has drawer YUI element and cart json data in callback: function(el,data){}
};
</script>
onUpdateFunction Using
onUpdateFunction in config is the function that runs on Drawer init and each time you upadate the cart with adding/removing/editing products. So this function may be used to append your custom elements into Drawer or re-render things or any other case you have in mind.
Let’s imagine you need to replace the Checkout button in drawer with your own button that will redirect user to some custom tips page and from there he may continue to go to /checkout or other pages according to your tips. Checkout button in cart is not just a link, this is a button element with click handler on it, so better just hide it and append your own link rather than having deal with button and event handlers. So that’s easy, and our onUpdateFunction becomes:
onUpdateFunction: function(drawer, data) {
var checkout = drawer.one('.cart-checkout');
var checkout_button = drawer.one('.cart-checkout-button');
checkout_button&&checkout_button.hide();//hiding system checkout button
if(checkout && !checkout.one('.custom-button')){
checkout.append('<a style="margin-top:20px" href="/your-custom-tip-url" class="sqs-editable-button cart-checkout-button custom-button"><span>CHECKOUT</span></a>');//creating custom button as link with buttons classes
}
}