 Image 1 of 1
Image 1 of 1


Animate On Scroll Plugin
Easy configurable Squarespace animation on scroll plugin to add some on-scroll animations to your Squarespace.com site.
Just add script and style to Injection Tabs and easy init with (example for this page):
Scroll Effects:
Fadein, Rotate, Move up, Scroll, Fadeout, Flip & more effects.
Easy configurable Squarespace animation on scroll plugin to add some on-scroll animations to your Squarespace.com site.
Just add script and style to Injection Tabs and easy init with (example for this page):
Scroll Effects:
Fadein, Rotate, Move up, Scroll, Fadeout, Flip & more effects.
Just add script and style to Injection Tabs and easy init with (example for this page):
<script> window.animOnScrollConfig = { '#item-594129576a49639dc352bdb3 .summary-item-list': {//css selector for main scroll container items: '.summary-item',//css selector for inside items itemsOverlayColor: '#f2f2f2',//background color for somme effects using overlay: 'besLeft', 'besRight' etc easing: 'cubic-bezier(1, 0.2, 0.32, 1)',//css easing function for animations (ease, ease-in, linear etc) effect: 'moveUp',//effect name: fadeIn, scaleUp, moveUp, flip, besUp, besRight, besOpen, besLeft, besDown, rotate, rotateUpLeft, rotateDownLeft, rotateUpRight, rotateDownRight minDuration: 0.5,//min animation duration in seconds maxDuration: 1.2,//max animation duration in seconds, if minDuration and maxDuration set, randomized value in these limits will be used viewportFactor: 0.2,//1 mean start animating when the whole element is in viewport.If 0 - animation starts as soon as element appear in viewport reverse: !0//reanimate scrolled items }, '#item-594129576a49639dc352bdb3 .sqs-block-gallery': { items: '.slide', itemsOverlayColor: '#f2f2f2', easing: 'cubic-bezier(1, 0.2, 0.32, 1)', minDuration: 0.5, maxDuration: 1.2, effect:'besRight', viewportFactor: 0.2, reverse: !0 } }; </script>
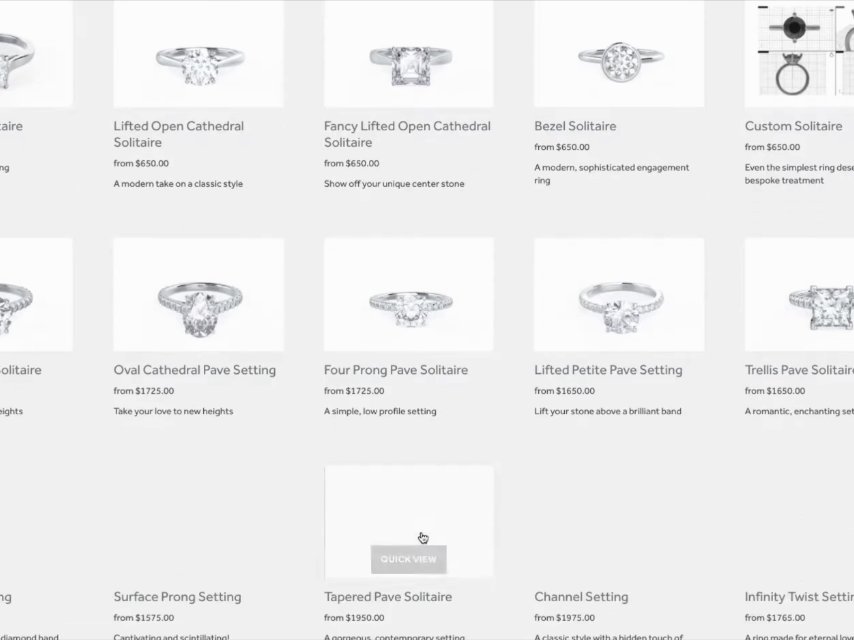
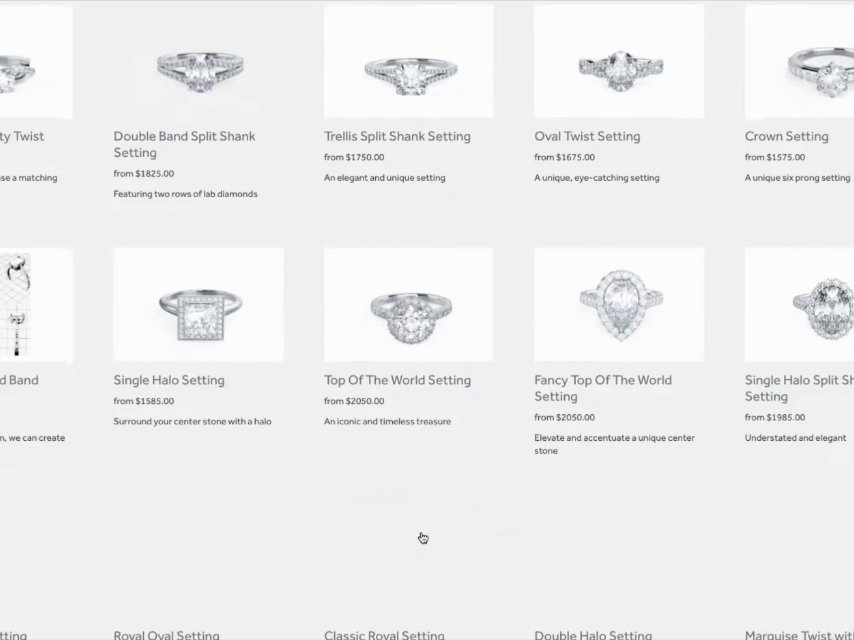
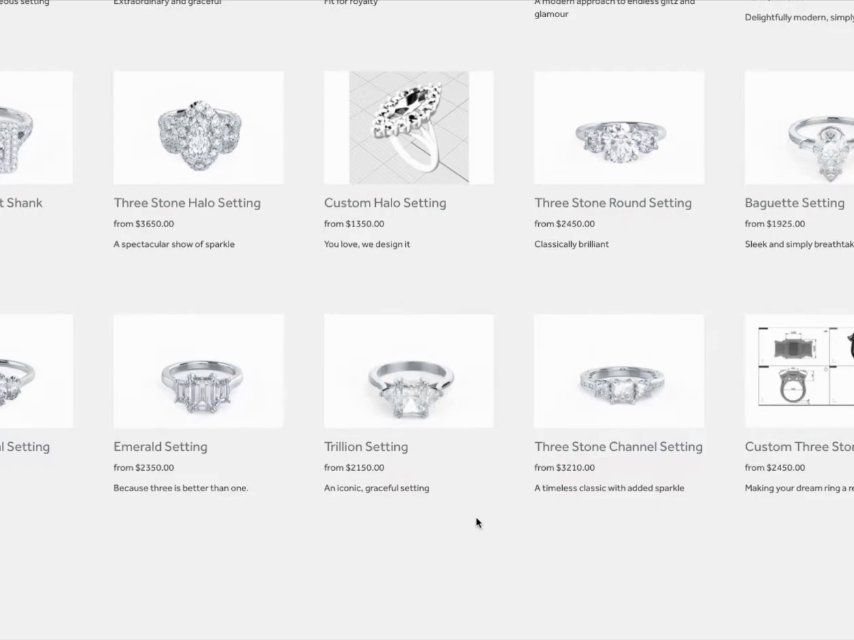
Play with effects here
Scroll Effects
It's not just about changing platforms; it's about adapting to a system designed specifically for scaling online sales. If you're feeling limited by basic e-commerce features or seeking ways to boost efficiency and revenue, this migration could be the key to taking your store to the next level.
In this article, we'll walk you through why looking “big” online matters, which plugins can help, and how to choose the right ones to elevate your brand’s presence.
Selling online with Squarespace is simple—but fulfillment can be stressful. ShipBob, an official Squarespace extension, automates picking, packing, and shipping so you don’t have to.
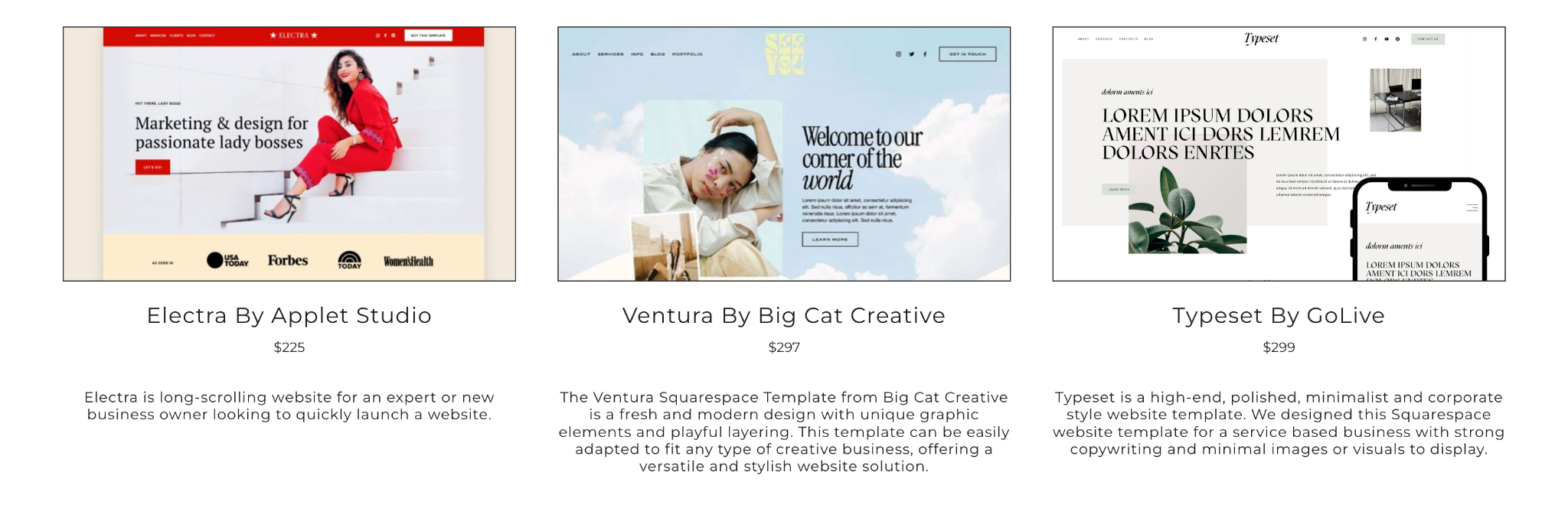
Learn how a website template can help you launch your brand’s website faster. Discover how to choose a website template for your brand’s needs.
Do big brands consider Squarespace a serious option for their online presence? In this blog post, we will look at 10 examples of big brands that use Squarespace for their website.
If you're using Squarespace 7.1 then you must be using the Fluid Engine to edit your page. To remove the extra space, here’s what you do in 4 simple steps.
In this article, we’ll discuss the pros and cons of using minimalist design to create high-converting websites. We’ll weigh the advantages versus disadvantages and quickly review the basics of minimalist web design, including some of its telltale features.
Step into the future of web design with our curated list of must-have Squarespace plugins!
You want to improve UX with custom site functionalities. But you don’t want to slow things down. Follow the tips in this guide to maintain site speed.
Squarespace Discount Coupon 10% Off Squarespace.
Learn the essential tricks and tips to make your Squarespace website mobile-ready.
















































Affiliate marketing is an excellent way to generate passive income. It doesn’t sound like it at first because it requires time and effort to build a strong foundation. Once you have it, though, you’ll start generating extra money.
Today, we’ll show you how you can start a career in affiliate marketing.