 Image 1 of 9
Image 1 of 9

 Image 2 of 9
Image 2 of 9

 Image 3 of 9
Image 3 of 9

 Image 4 of 9
Image 4 of 9

 Image 5 of 9
Image 5 of 9

 Image 6 of 9
Image 6 of 9

 Image 7 of 9
Image 7 of 9

 Image 8 of 9
Image 8 of 9

 Image 9 of 9
Image 9 of 9










Advanced Map Block Squarespace
Transform your Squarespace Map Block into an interactive map that tells your users all your shop or store locations with personalized map markers to match your site’s style.
Yes, this plugin works on all templates on both Squarespace 7.0 and Squarespace 7.1.
Transform your Squarespace Map Block into an interactive map that tells your users all your shop or store locations with personalized map markers to match your site’s style.
Yes, this plugin works on all templates on both Squarespace 7.0 and Squarespace 7.1.
Sites already using:
Wanderlust Realty (Advance Map + Universal Filter)
ACFA (Advance Map + Universal Filter)
Downtown Merced Partnership (Advance Map + Universal Filter)
Silverstein Locations (Advance Map + Universal Filter)
Opulist (Advance Map + Universal Filter)
All Storeys (Advance Map)
Christ Church W4 (Advance Map)
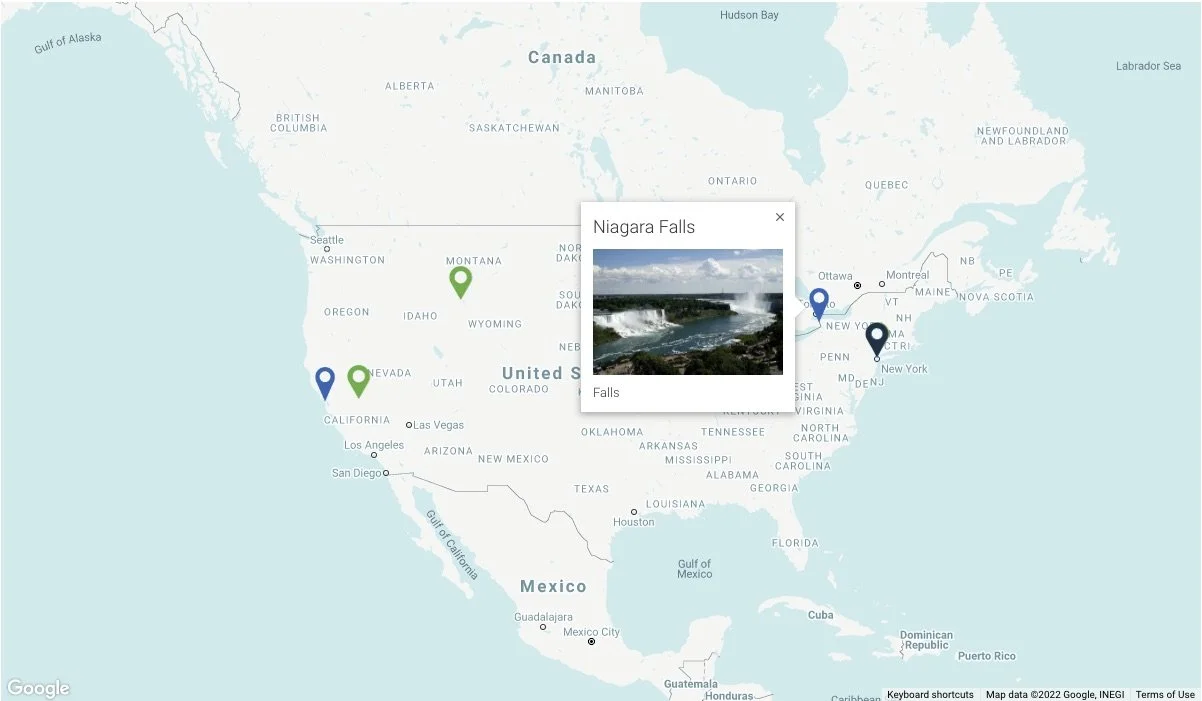
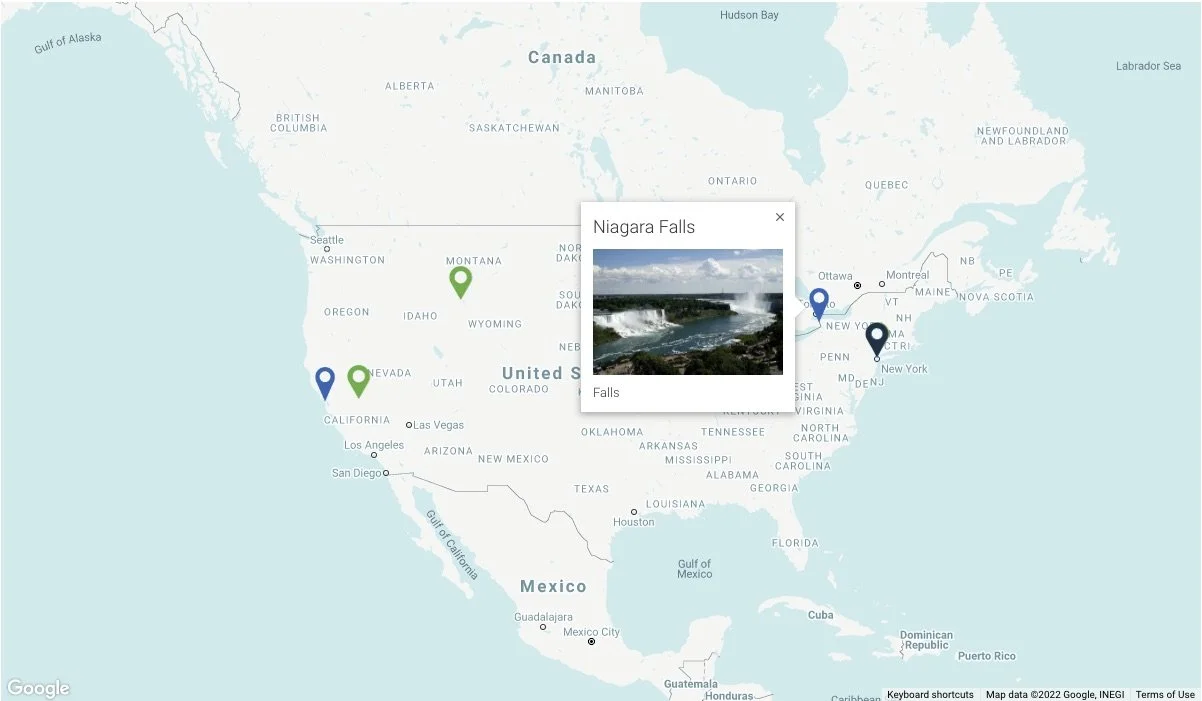
Use Squarespace Map Block with Custom Markers and show Multiple Locations on maps with your Custom Styles.
How to Install the Advance Map Plugin
After purchasing you will get the code you need to insert into Header or Footer Injection Tab. We will send you code in 24 hours after purchasing.
Important:
The Advanced Map Block plugin requires Sitewide Code Injection, a premium feature available only on Squarespace Commerce and Business plans. So if your on Personal Plan, try pasting the code on Markdown block (this hack seems to work for now).
One Site License vs. Multiple Site License
One Site License
An additional copy is required for each website.
Your copy of plugin will be paired to the built-in ".squarespace.com" domain you specify when you order. (It'll work with your third-party/primary domain too, of course).
Purchase here
Multiple Sites License
You will get a code working on any Squarespace site, unlimited number of sites.
Purchase here
See how the Advance Map Plugin work in this video:
OK, so how to add multiple locations on the map?
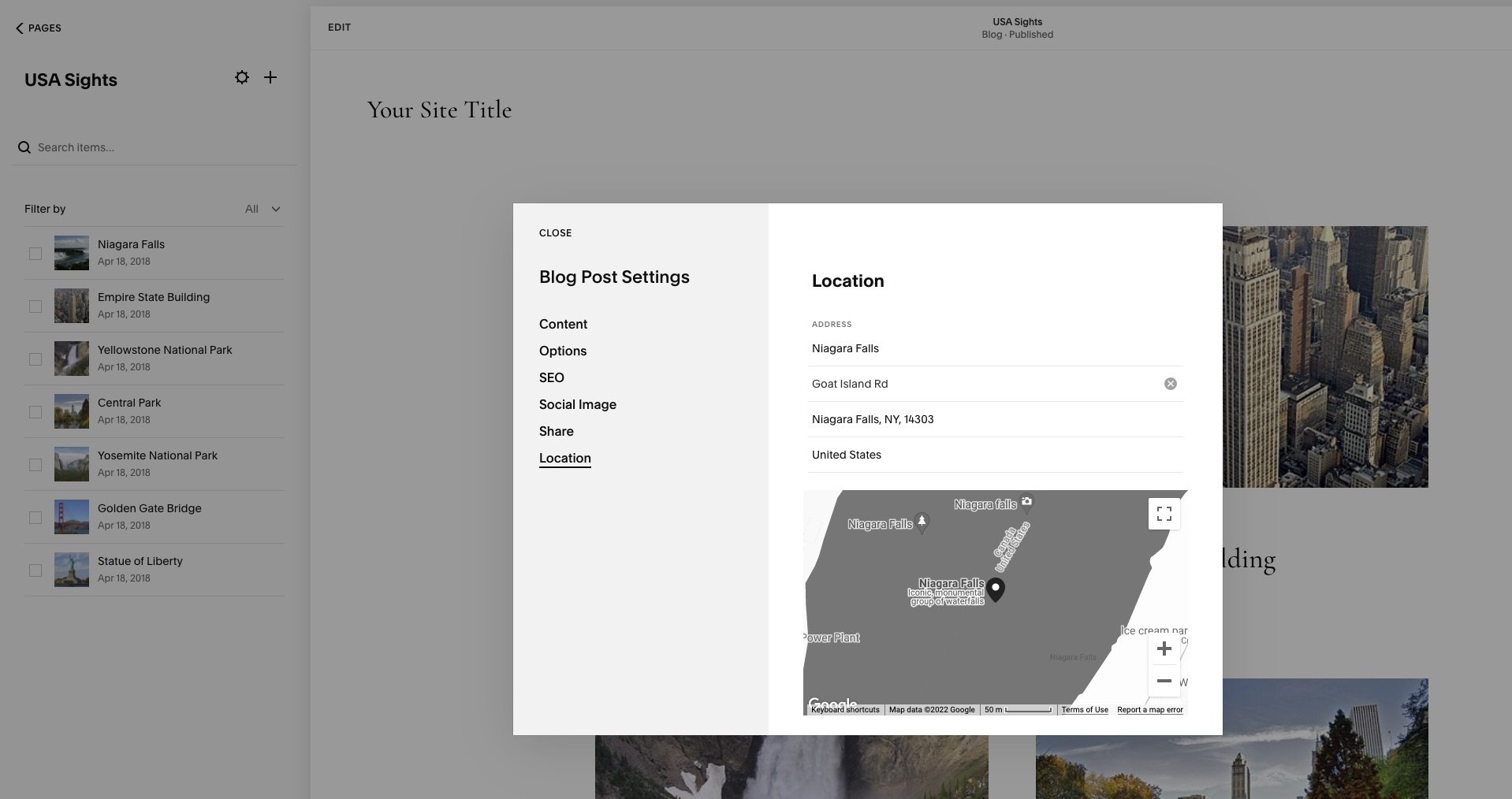
First of all, you need to have Gallery or Blog or Events Collection. This Collection is needed to be Enabled in page Settings (if you do not want it appear in search results you may add <meta name="robots" content="noindex, no-follow"> tag to it's page injection). Next you need create the items you need in that collection and fill each item Location Tab.
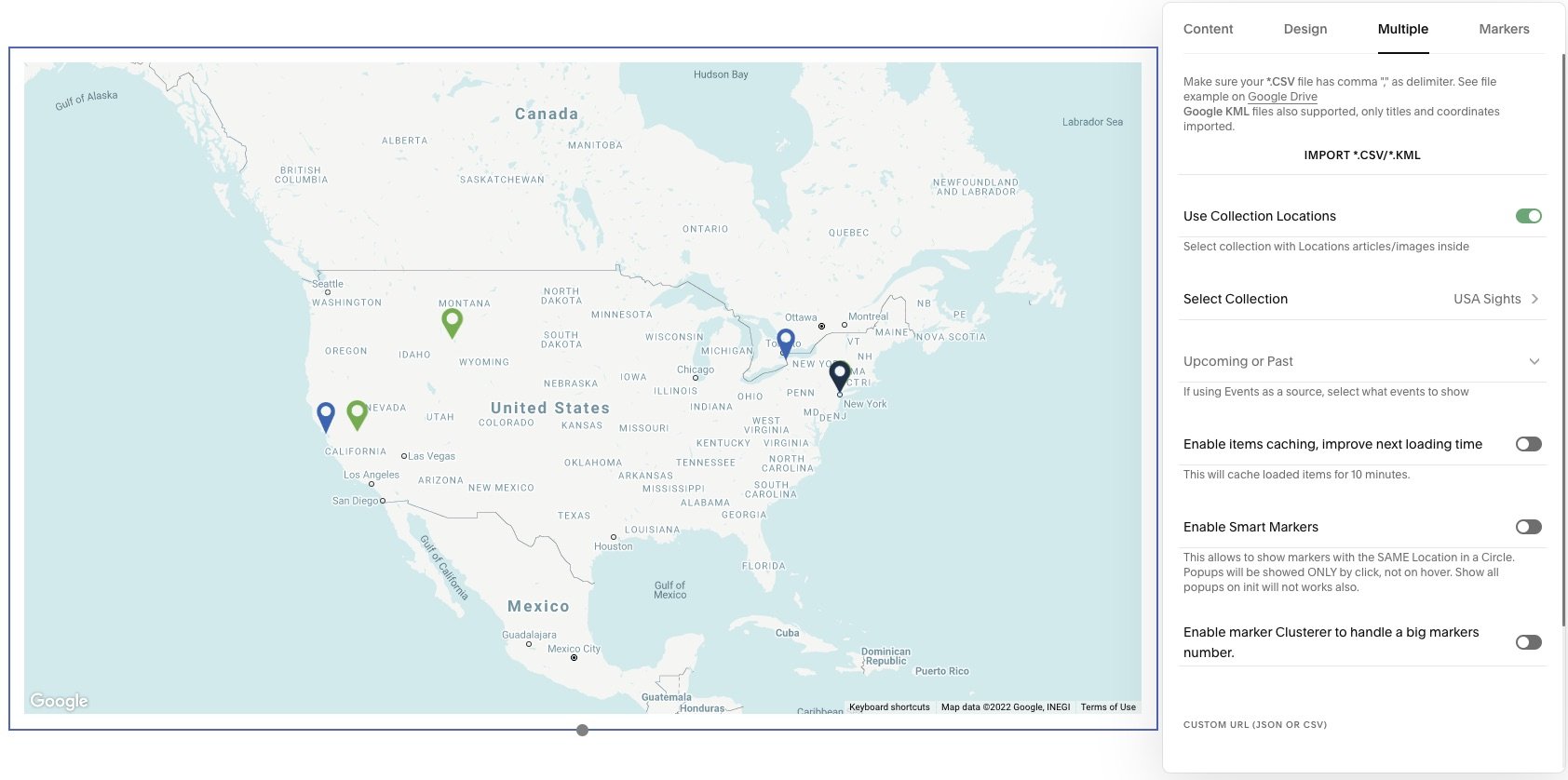
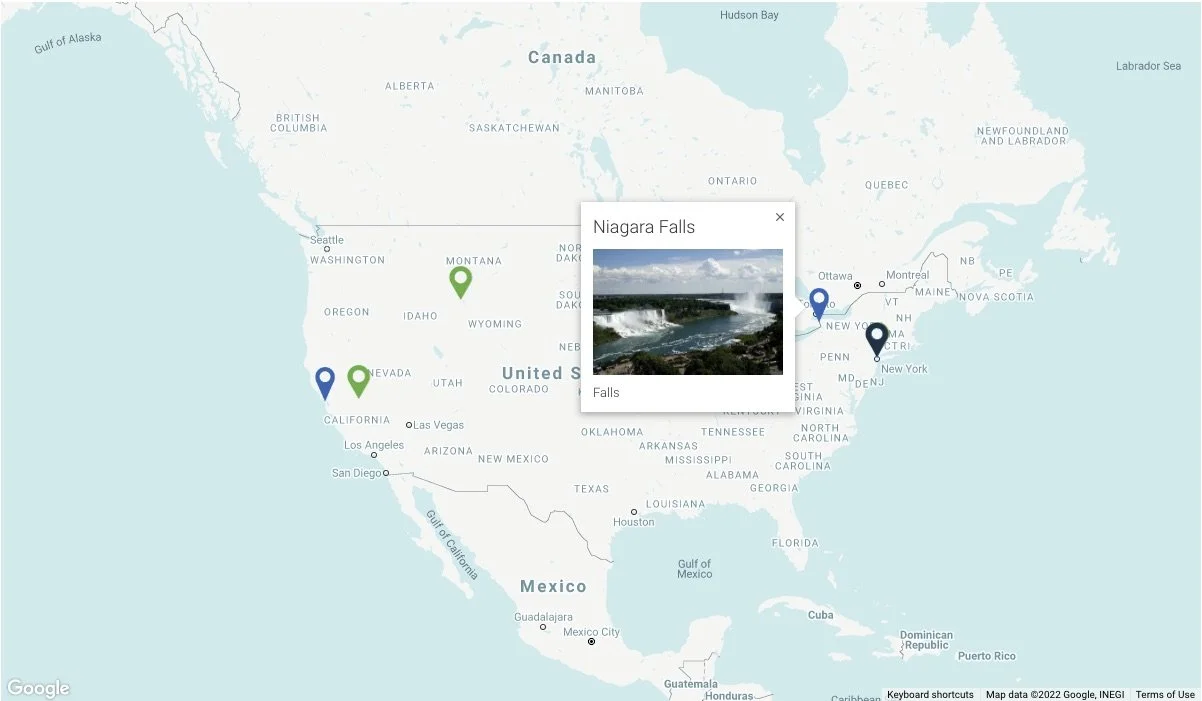
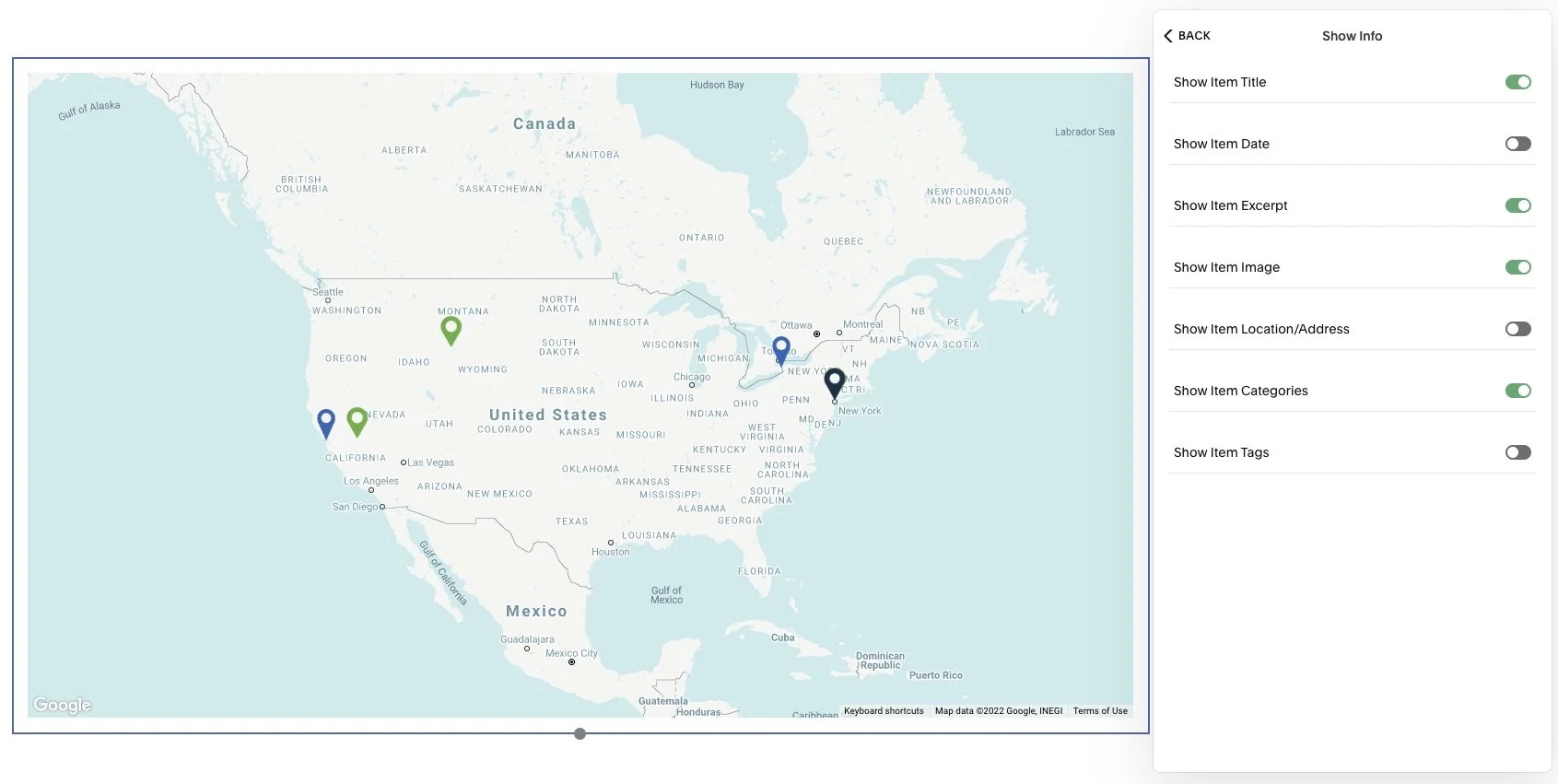
Then you create a Map Block, check the Use Collection Locations checkbox and select the source collection. In my case, I've created USA Sights Collection, added some and fill with some Falls and Parks. Bottom filtered Map Block use this Collection as a source.
You may add your own styles for maps. Ideally you just use some style you like from Snazzy https://snazzymaps.com/explore or you may register there, create own unique style, make it publick and also use with Map:

You also may create custom local style using next examples. Notice you may set styles array but need to start value from 11 (so next style will be with value: 11), because built-in Squarespace styles take 1-6 range plus 7-10 built-in custom styles. You may grab some custom style from Snazzy Maps or build own in Google Maps Styles creation tool. Here is an example, colors array is the value you copy from Snazzy or Google:
<script> window.customMapStyles=[ { label:"Gamma Dark", value: 11, styles:{ marker:{imgUrl:"/universal/images-v6/icons/cover-pages-map-marker-pin-dark-2x.png",naturalWidth:48,naturalHeight:64}, colors:[{featureType:"all",elementType:"labels.text.fill",stylers:[{saturation:36},{color:"#000000"},{lightness:40}]},{featureType:"all",elementType:"labels.text.stroke",stylers:[{visibility:"on"},{color:"#000000"},{lightness:16}]},{featureType:"all",elementType:"labels.icon",stylers:[{visibility:"off"}]},{featureType:"administrative",elementType:"geometry.fill",stylers:[{color:"#000000"},{lightness:20}]},{featureType:"administrative",elementType:"geometry.stroke",stylers:[{color:"#000000"},{lightness:17},{weight:1.2}]},{featureType:"landscape",elementType:"geometry",stylers:[{color:"#000000"},{lightness:20}]},{featureType:"poi",elementType:"geometry",stylers:[{color:"#000000"},{lightness:21}]},{featureType:"road.highway",elementType:"geometry.fill",stylers:[{color:"#000000"},{lightness:17}]},{featureType:"road.highway",elementType:"geometry.stroke",stylers:[{color:"#000000"},{lightness:29},{weight:.2}]},{featureType:"road.arterial",elementType:"geometry",stylers:[{color:"#000000"},{lightness:18}]},{featureType:"road.local",elementType:"geometry",stylers:[{color:"#000000"},{lightness:16}]},{featureType:"transit",elementType:"geometry",stylers:[{color:"#000000"},{lightness:19}]},{featureType:"water",elementType:"geometry",stylers:[{color:"#0f1f2e"},{lightness:17}]}] } }]; </script>
Paste grabbed style to colors in custom style config script
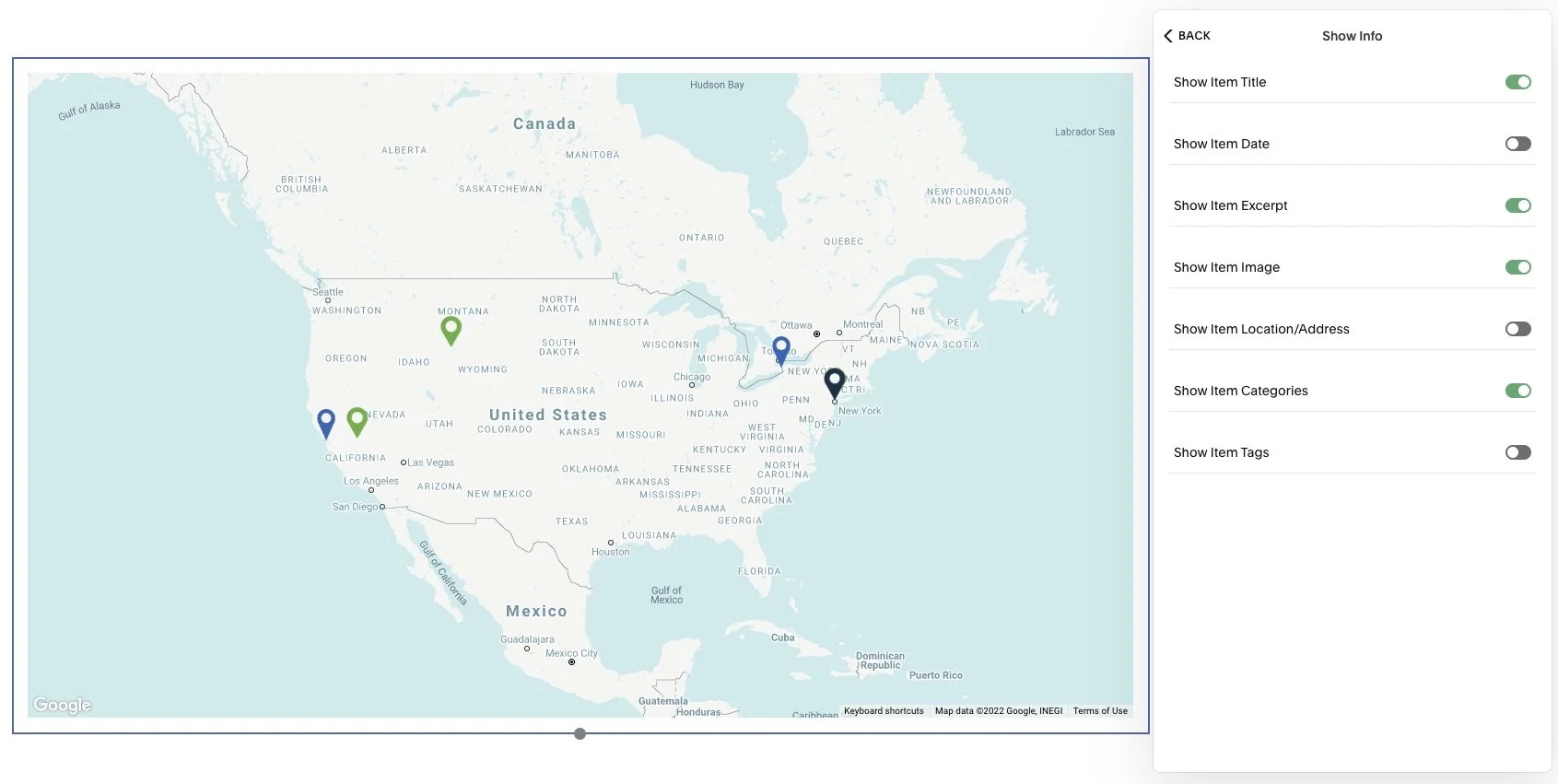
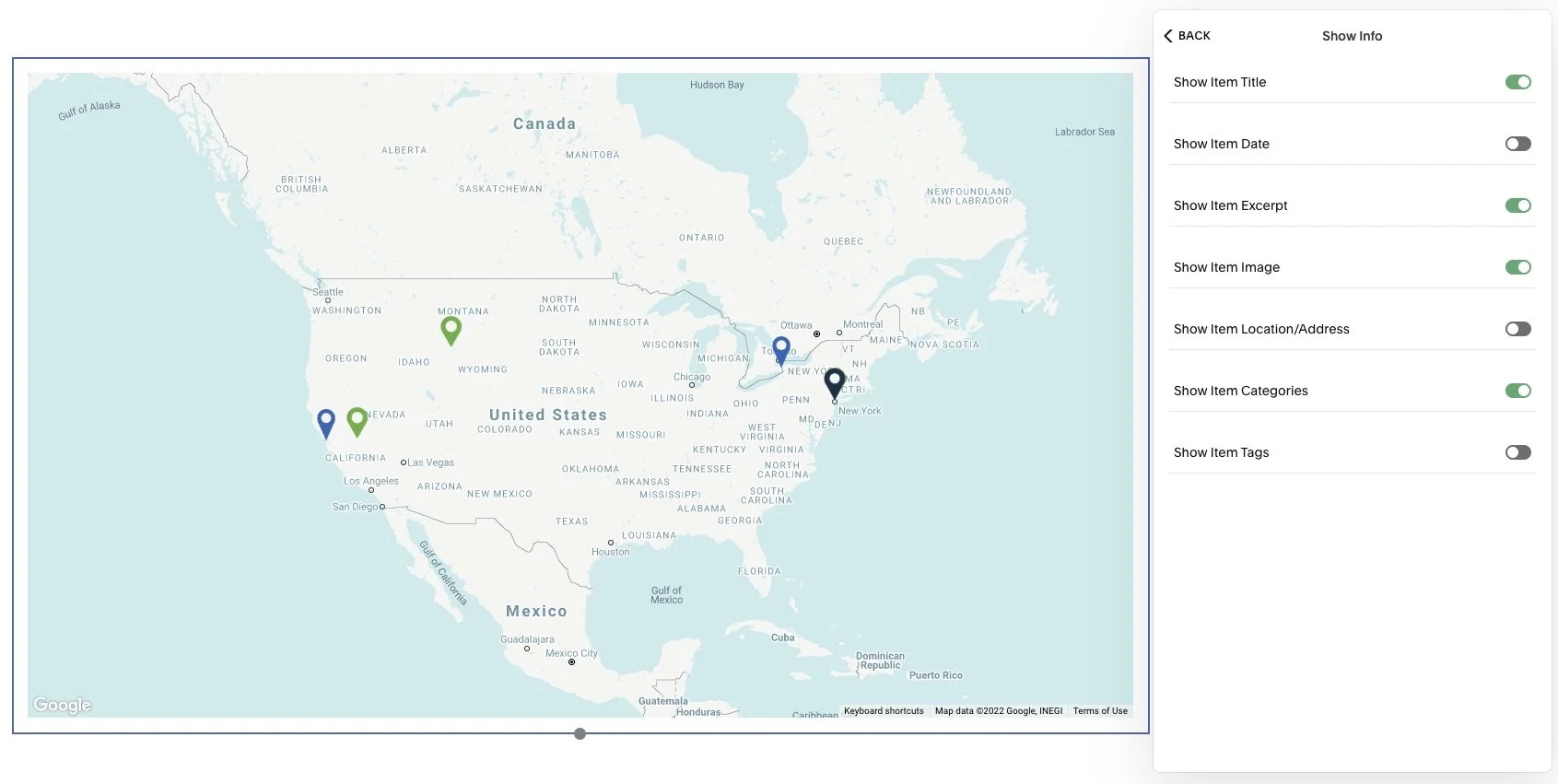
You may customize and enhance map as you want - you have google map instance on .custom-map-block node object in _map variable. You also have map.currentInfoWindow object, ._mapBound, ._markers array and ._filterMarkers function to filter markers.
<script> // listen for Map creation and get the instance window.addEventListener("advanced-maps:initialized", function(e) { var mapNode = e.detail && e.detail.mapNode; if (mapNode) { var map = mapNode.__map; console.log('Map created', mapNode, map); } else { console.log('No Map created') } }, true); </script>
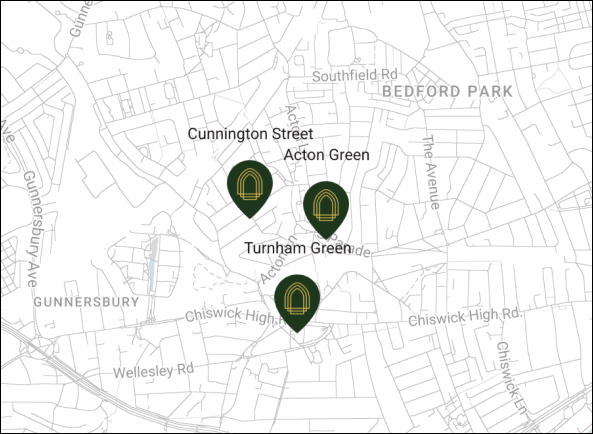
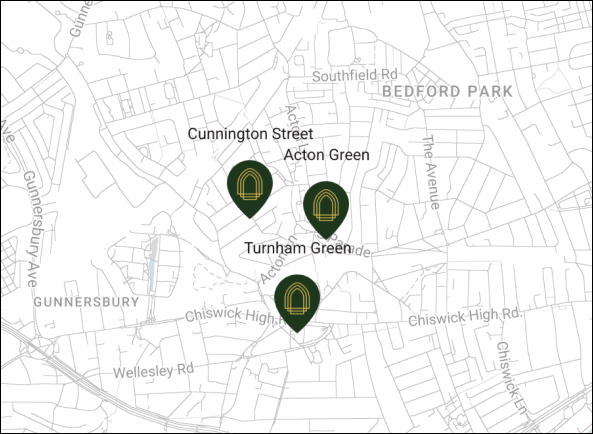
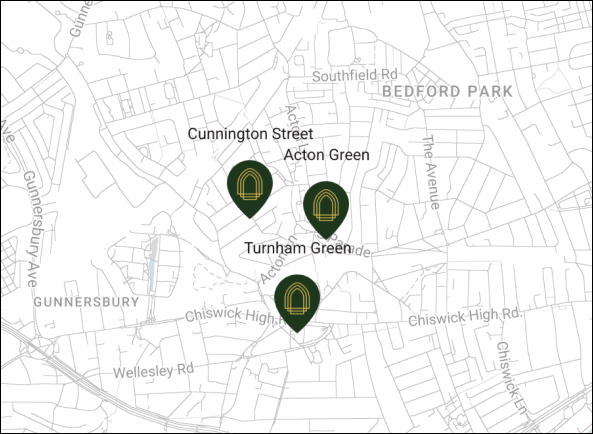
Let's use this and build map, where we use light marker image by default, but set the dark icon image for markers with Park category. For this let's inject our custom new map style and set catsMarkers object. After applying this style to map we will see new light markers icons for category Park.
<script> window.customMapStyles = [ { label: "Snazzy Maps Style with Categories Markers", value: 11, styles: { catsMarkers: { "Park": { imgUrl: "/universal/images-v6/icons/cover-pages-map-marker-pin-dark-2x.png", naturalWidth: 48, naturalHeight: 64 } }, marker: { imgUrl: "/universal/images-v6/icons/cover-pages-map-marker-pin-light-2x.png", naturalWidth: 48, naturalHeight: 64 }, colors: [{ featureType: "water", elementType: "geometry", stylers: [{ color: "#333739" }] }, { featureType: "landscape", elementType: "geometry", stylers: [{ color: "#2ecc71" }] }, { featureType: "poi", stylers: [{ color: "#2ecc71" }, { lightness: -7 }] }, { featureType: "road.highway", elementType: "geometry", stylers: [{ color: "#2ecc71" }, { lightness: -28 }] }, { featureType: "road.arterial", elementType: "geometry", stylers: [{ color: "#2ecc71" }, { visibility: "on" }, { lightness: -15 }] }, { featureType: "road.local", elementType: "geometry", stylers: [{ color: "#2ecc71" }, { lightness: -18 }] }, { elementType: "labels.text.fill", stylers: [{ color: "#ffffff" }] }, { elementType: "labels.text.stroke", stylers: [{ visibility: "off" }] }, { featureType: "transit", elementType: "geometry", stylers: [{ color: "#2ecc71" }, { lightness: -34 }] }, { featureType: "administrative", elementType: "geometry", stylers: [{ visibility: "on" }, { color: "#333739" }, { weight: .8 }] }, { featureType: "poi.park", stylers: [{ color: "#2ecc71" }] }, { featureType: "road", elementType: "geometry.stroke", stylers: [{ color: "#333739" }, { weight: .3 }, { lightness: 10 }] }] } } ] </script>
Or such config for more categories:
<script> window.customMapStyles = [{ label: "Real Estate Markers", value: 11, styles: { catsMarkers: { "Home for Sale": { imgUrl: "https://static1.squarespace.com/static/5e4af0ad33aa16031240cc04/t/5ea0dcf73b12b6566cd9eb8a/1587600631101/Roatan+Homes+For+Sale.png", naturalWidth: 64, naturalHeight: 64 }, "Land for Sale": { imgUrl: "https://static1.squarespace.com/static/5e4af0ad33aa16031240cc04/t/5ea0dd147994eb2989a7d00a/1587600660796/Roatan+Land+for+Sale+.png", naturalWidth: 64, naturalHeight: 64 }, "Business for Sale": { imgUrl: "https://static1.squarespace.com/static/5e4af0ad33aa16031240cc04/t/5ea0dcdb5449eb21b81732ac/1587600603406/Business+for+Sale+on+Roatan.png", naturalWidth: 64, naturalHeight: 64 }, "Condo for Sale": { imgUrl: "https://static1.squarespace.com/static/5e4af0ad33aa16031240cc04/t/5ea0dcf73b12b6566cd9eb8a/1587600631101/Roatan+Homes+For+Sale.png", naturalWidth: 64, naturalHeight: 64 }, "Rental Properties": { imgUrl: "https://static1.squarespace.com/static/5e4af0ad33aa16031240cc04/t/5ea0ec533b462f225b78c6c6/1587604564161/Roatan+Rental+Properties.png", naturalWidth: 64, naturalHeight: 64 } }, marker: { imgUrl: "https://static1.squarespace.com/static/5e4af0ad33aa16031240cc04/t/5ea0dcf73b12b6566cd9eb8a/1587600631101/Roatan+Homes+For+Sale.png", naturalWidth: 64, naturalHeight: 64 }, colors: [{ stylers: [{ visibility: "off" }] }, { featureType: "water", elementType: "geometry.fill", stylers: [{ color: "#ccdee9" }, { visibility: "on" }] }, { featureType: "landscape.natural", elementType: "geometry.fill", stylers: [{ color: "#ffffff" }, { visibility: "on" }] }, { featureType: "road", elementType: "geometry.fill", stylers: [{ color: "#AEB6BF" }, { visibility: "on" }, { weight: .6 }] }], labels: [{ elementType: "labels.text.fill", stylers: [{ visibility: "on" }, { color: "#999999" }] }, { elementType: "labels.text.stroke", stylers: [{ visibility: "on" }, { color: "#ffffff" }, { weight: 2 }] }] } }] </script>








Squarespace plugins that are powerful, beautiful and easy to install.