Playing Background Sound on Squarespace
A popular question on Squarespace Answers is about adding some background music to page. This is not the best UX to autoplay something on pageload, but we may give a try.
Of course you can add a Code Block to the page for this, but the default Audio Block is far more convenient And here, I’ll show you how easy to do this trick.
Step 1.
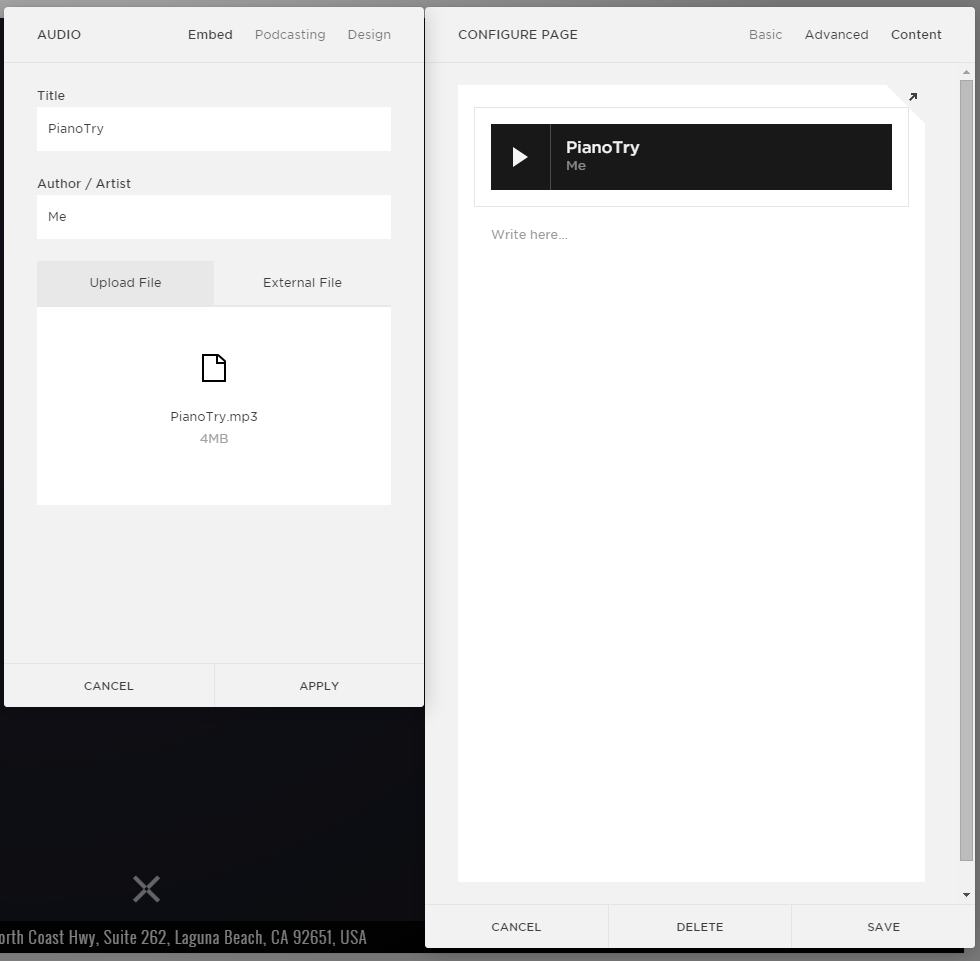
First of all - add Audio Block on the page and upload the file you want.
Add audio on the page
Step 2.
Then, go to the Advanced Tab and add the code below:
<script> window.addEventListener('DOMContentLoaded', function() { //wait for document load var audio = document.querySelector('.sqs-audio-embed'); //select the audio block if (!Y.UA.mobile) { //it is not mobile var checkOnScroll = function() { if (window.pageYOffset > 200) { audio.pause(); } else { audio.play(); } }; if (audio) { var url = audio.getAttribute('data-url'); //get the audio src Y.one(audio).ancestor('.sqs-block-audio').setStyle('display','none'); audio = new Audio(url); window.addEventListener('scroll', checkOnScroll); //listen for window scroll and toggle audio state checkOnScroll(); } } }) </script>
You’re done!
After adding the code to Page Injection Tab, the background sound will start only on this page.
Get all plugins for one price. The Most Advanced All in One Squarespace Plugin for Professional Website Designers.