Inserting Squarespace Search Block
Sometimes you just need to add search to your site. It is simple to do with usual Squarespace Search Block. This way works for pages, collection items and editable blocks in template.
But often you need to add search to header or just to the blog page. The number solutions are about inserting usual Search Block somethere you can (first blog or gallery item, editable footer or sidebar block) and then re-appending it to the place you need. Most of these solutions advice inexperienced users even load Jquery for this (1, 2), but offcourse this is unnecesary and can be done with plain javascript. This is pretty simple way but what if your template have no editable blocks and you are on Personal plan without Developer features?
Actually, this is not a problem. Search Block is simple html code. Squarespace script checks for element with special class attribute and some additional data attributes. Here is snippet for cross-wide searching:
<div class="sqs-search-ui-text-input sqs-search-ui-button-wrapper color-dark" data-preview="true" data-collection=""> <div class="spinner-wrapper"></div> <input type="search" class="search-input hover-effect" value="" placeholder="Search"> <div class="yui3-widget sqs-widget sqs-search-preview"> <div class="sqs-search-preview-content"></div> </div> </div>
If data-collection not provided - general search will be used. If you provide collection id here, only collection will be searched. You can also control theme - color-dark or color-light in class name. Setting data-preview to false will redirect you to /?search page with fullscreen search.
If you have Developer features - you may use this snippet directly in template. But if you on Personal plan, you will need some javascript code. Code may be injected to header or footer Code Inject, you may use Page Injection also (if you want to add search on this one page).
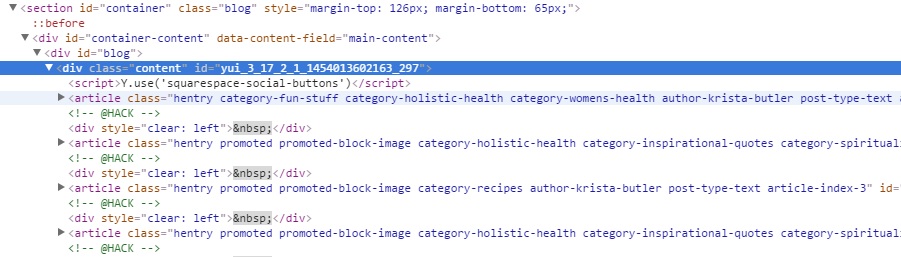
So, let's say you want to add Search Block to Flatiron blog. Hit F12 or go to Developer console in your browser and find the insertion point there you want to add search.
I'm going to prepend Search Block with Blog collection search to div.content, so I also need to know collection id. Collection, page or item id can be easy found in body tag class or id attributes in all Squarespace templates.
So snippet to add Search Block will be:
<script> Y.on('domready', function() { var search_block = Y.Node.create('<div class="search-wrap sqs-search-ui-text-input sqs-search-ui-button-wrapper color-dark" data-preview="true" data-collection="{your collection id here}"><div class="spinner-wrapper"></div><input class="search-input" placeholder="Type to Search.." type="text"/></div>'); Y.one('.content').prepend(search_block); }) </script>
Each Squarespace site use YUI3 javascript library, so we used it to manipulate. Doing our stuff on squarespace:initialized event will trigger Search Block to init later. You also may evaluate script as soon as Y.Node will be defined or on domready event. Take a note, that at the moment of domready event all Squarespace block init functions will be executed, so you need to init our Search Block with:
<script>Squarespace.initializeSearchBlock(Y);</script>
You also will be needed to set additional styles to body in Custom CSS if you don't want horizontal scroll appear becouse of search results widget:
body { overflow-x: hidden; }
Say here if this article was helpful for you.
Get The Pro Squarespace Plugin. All plugins one price.